文章的内链在 SEO 链接建设中一直是至关重要的存在,良好的内链结构对 SEO 十分有利。当你在当前文章页调用站内其它文章时,在页面中增加内链可以极大地提高蜘蛛抓取的数量和深度,在增加了收录量的同时也提高了锚文本关键词的收录。有些旧文章如果更新了,你也可以通过在新文章中添加内链来引导蜘蛛重新抓取收录更新。
对于外贸网站来说,我们一般以锚文本的形式来设置文章链接,也就是就是带结构的文字链接,结构为 <a href=”…”>锚文本</a>。这类链接虽经典,但是且不显眼,不能解决用户的阅读需求。如果我们想在网站其他地方调用文章,譬如单品里面,这类内链形式是无法满足需求的。
为了增强用户的阅读体验,Kiwi在网上找了不少这类解决方案,希望用简单的方法,为单品设置调用相关文章的版块,进而提高单品页面的阅读体验。最终在料神的这篇文章中,找到了办法。WordPress创建带缩略图文章内链(短代码/添加编辑器按钮)。
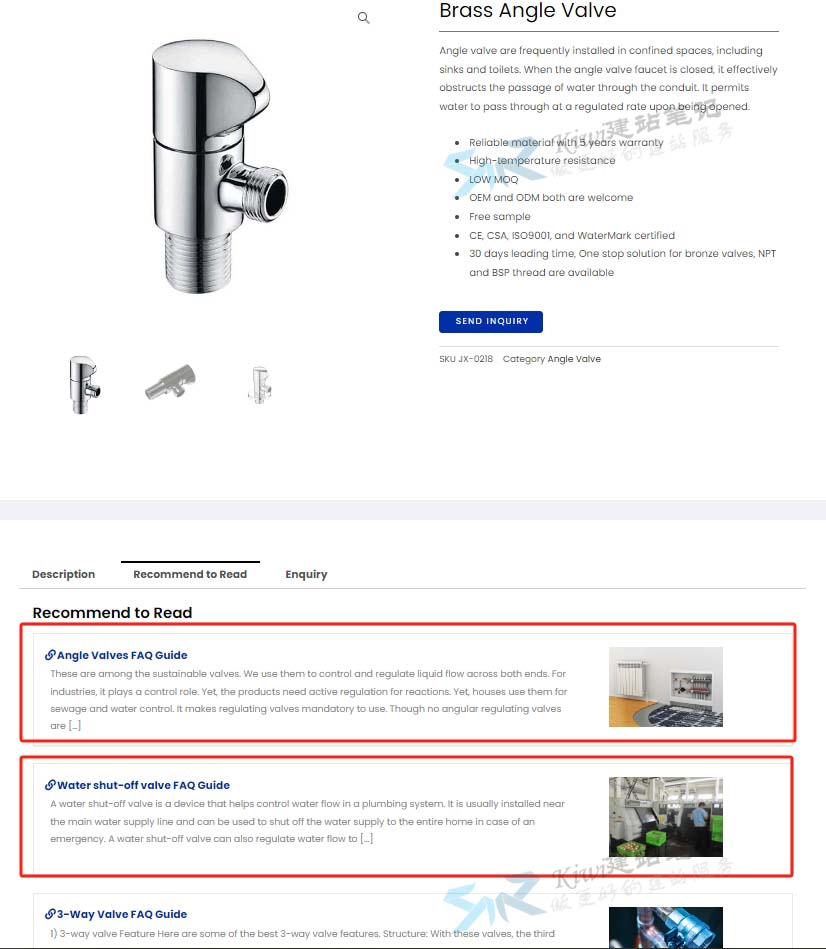
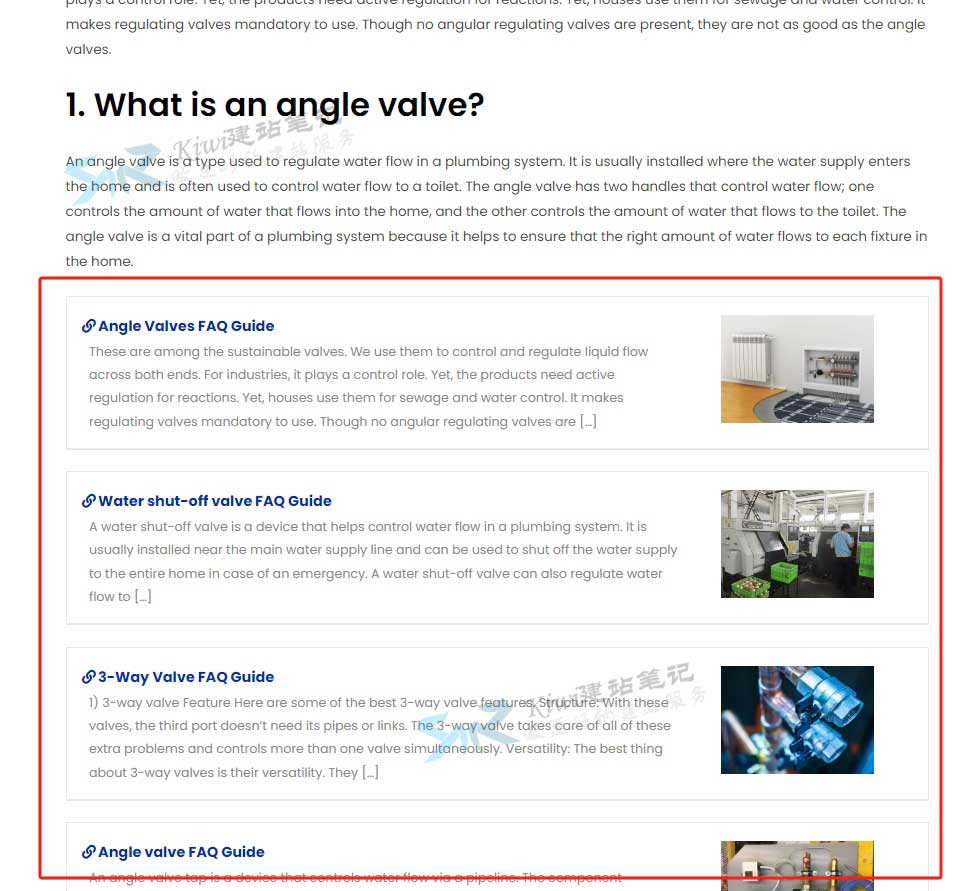
即把有缩略图和内容摘要一起组合成带有缩略图和内容摘要的文章内链,如图所示:
跟Woocommerce结合一起,展示在单品中,为单品增加一栏Related Article版块,可以将跟产品相关的文章展示在产品的描述中,如下图所示。
之前我们在客户的SEO项目中,会为了排名一些竞争激烈的产品大词,建立坦克型目录页面,里面的文章,我们是直接采用Elementor来搭建的。但是对于单篇文章的调用,则无法使用。采用这种内链形式,则不再需要专门使用Elementor也能在文章内部架构出目录页,非常方便。(目录型页面参考Kiwi给外贸建站大词设计外贸建站目录页),目前外贸建站大词稳定排名在谷歌前三)
总体来说,使用带缩略图的文章内链,可以大大提高外贸网站的阅读体验,并且为SEO排名也能起到很好的推进作用。在该教程,Kiwi将指导你如何在Wordpress网站中创建带有缩略图和内容摘要的文章内链。
一、添加PHP 代码
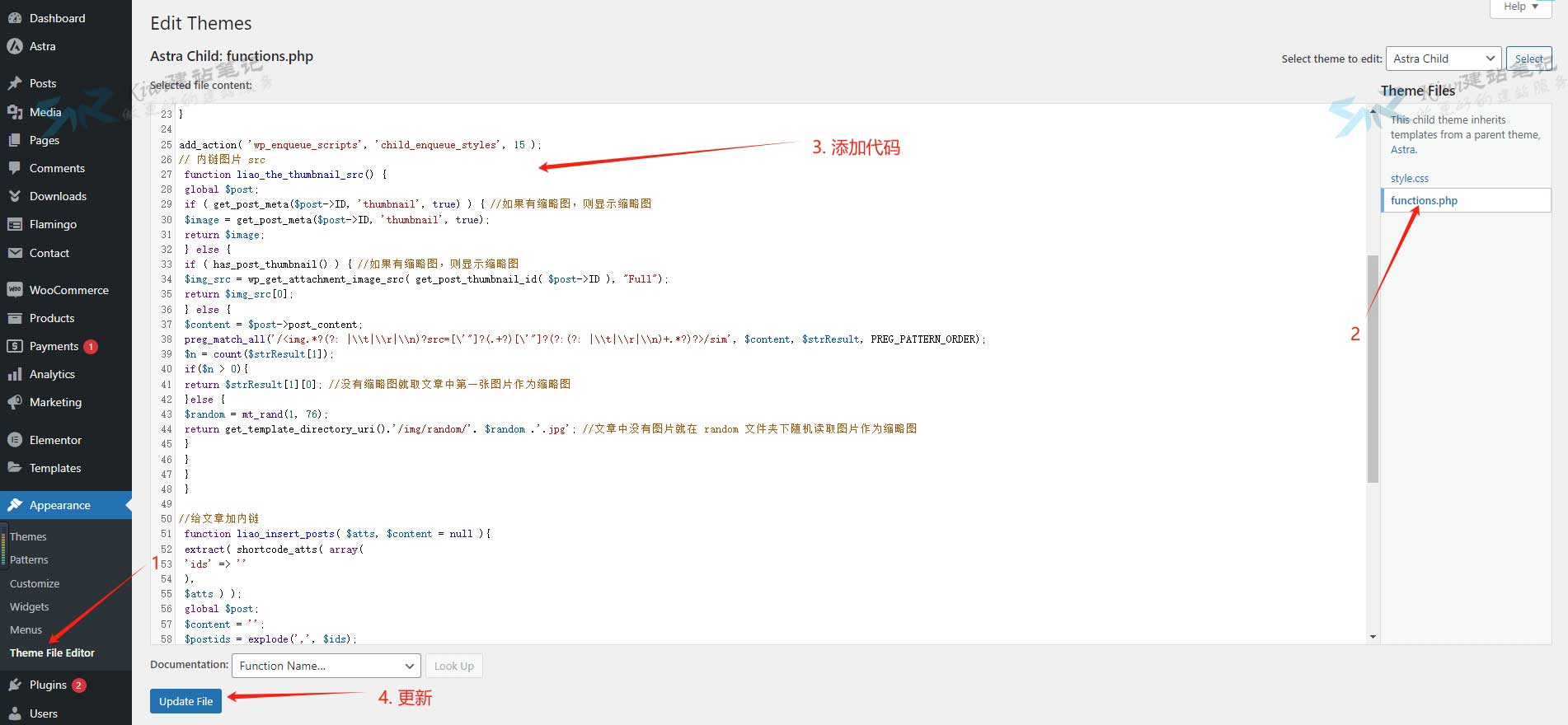
首先我们点击Appearance下面的Theme File Editor,然后在 functions.php 中添加以下代码:
// 内链图片 src
function liao_the_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如果有缩略图,则显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如果有缩略图,则显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full");
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //没有缩略图就取文章中第一张图片作为缩略图
}else {
$random = mt_rand(1, 76);
return get_template_directory_uri().'/img/random/'. $random .'.jpg'; //文章中没有图片就在 random 文件夹下随机读取图片作为缩略图
}
}
}
}
//给文章加内链
function liao_insert_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="neilian"><div class="fl"><a target="_blank" href="' . get_permalink() . '" class="fl"><i class="fa fa-link fa-fw"></i><span>';
$content .= get_the_title();
$content .= '</span><p class="note">';
$content .= get_the_excerpt();
$content .= '</p></a></div><div class="fr"><a target="_blank" href="' . get_permalink() . '"><img src=';
$content .= liao_the_thumbnail_src();
$content .= ' class="neilian-thumb"></a></div></div>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('neilian', 'liao_insert_posts');
如下图所示:在Astra Child子主题下的 functions.php 中添加代码,添加完成后点击Update File更新。
二、添加CSS 样式代码
.fl{float:left}
.fr{float:right}
.neilian{margin-bottom:25px;padding:10px;width:100%;height:170px;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms}
.neilian:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1)}
.neilian .fl{width:72%}
.neilian .fr{padding:10px 5px;width:24%}
.neilian .fl a{display:block;margin-right:15px;padding:8px 5px;width:100%;color:#35a56b!important;text-decoration:none;font-size:16px;border:none}
.neilian .fl a span{font-weight:bold}
.neilian .fl .note{margin:0 0 5px;padding-left:10px;color:#888;font-size:14px}
.neilian .neilian-thumb{width:170px;height:120px}
把上面的CSS代码添加到Customize里面的Additional CSS。以下是在Customize里面的Additional CSS添加代码,点击页面上方的Customize>>Additional CSS, 然后将代码粘贴在输入框中,最后点击提交。
三、调用文章短代码
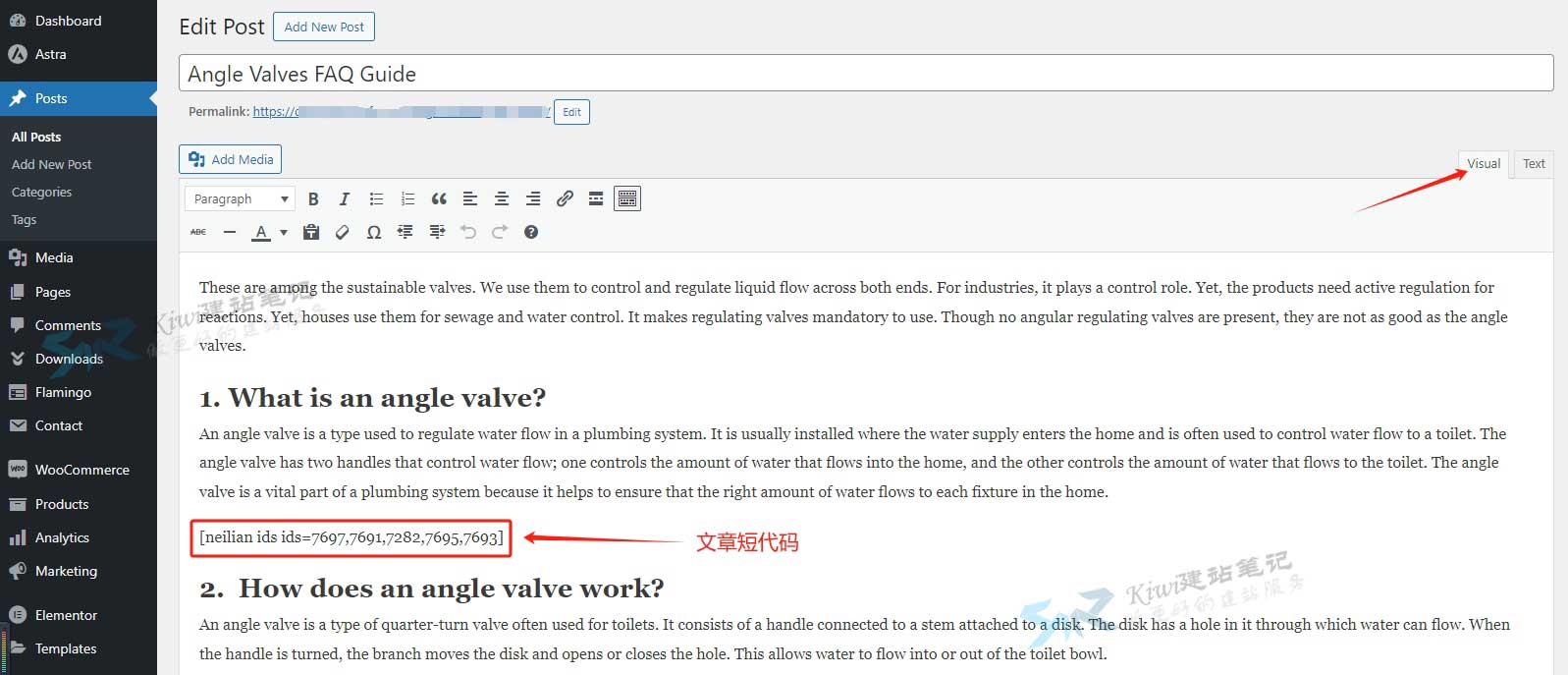
在 Post内容编辑器 可视化(Visual) 或 文本(text) 状态下,直接使用 [neilian ids=postID1,postID2...] 的格式即可调用。
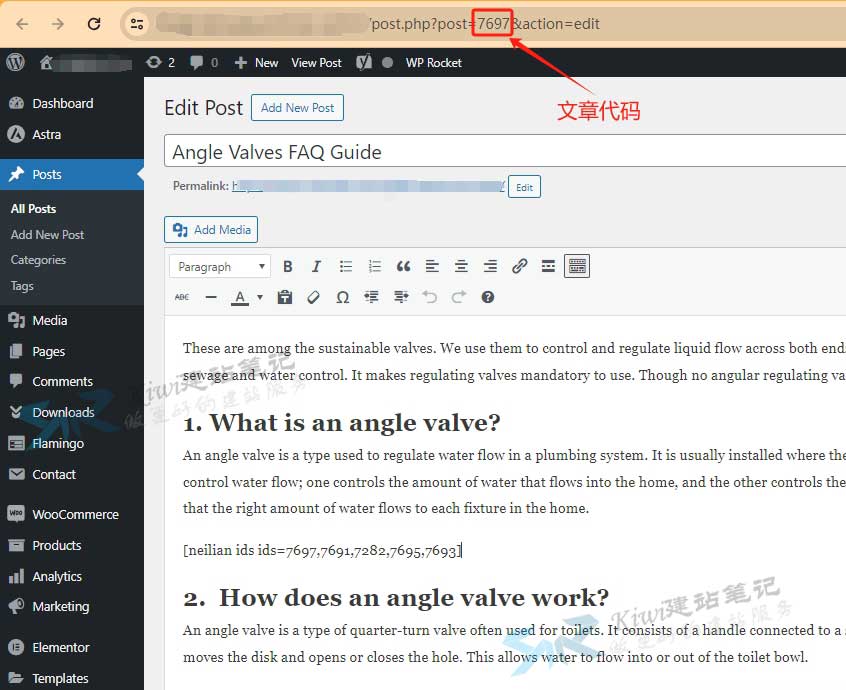
譬如,我要显示 5 个内链文章,就直接在文章中插入短代码:
插入文章短代码的效果如下:
如果你想在其它地方调用文章短代码,而不是在文章中调用,你还可以使用 do_shortcode('') 来调用。
有的小伙伴不知道文章的代码在哪里查看,这里我特别强调一下,每篇文章的代码都是不一样的,你可以在文章的编辑状态下,查看链接中的数字,那个就是文章的代码,如下图所示:
四、在编辑状态下添加快捷按钮
文章在编辑状态下添加快捷按钮有2种方式,一种是在文本状态下增加按钮,另外一种是在可视化状态下添加按钮,接下来看2种方式分别要如何操作:
1、文本状态下增加快捷按钮
如果是在文本状态下增加按钮就比较简单,直接在 functions.php 文件中添加以下代码:
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'nl', '文章内链', '', '');
</script>
<?php
}
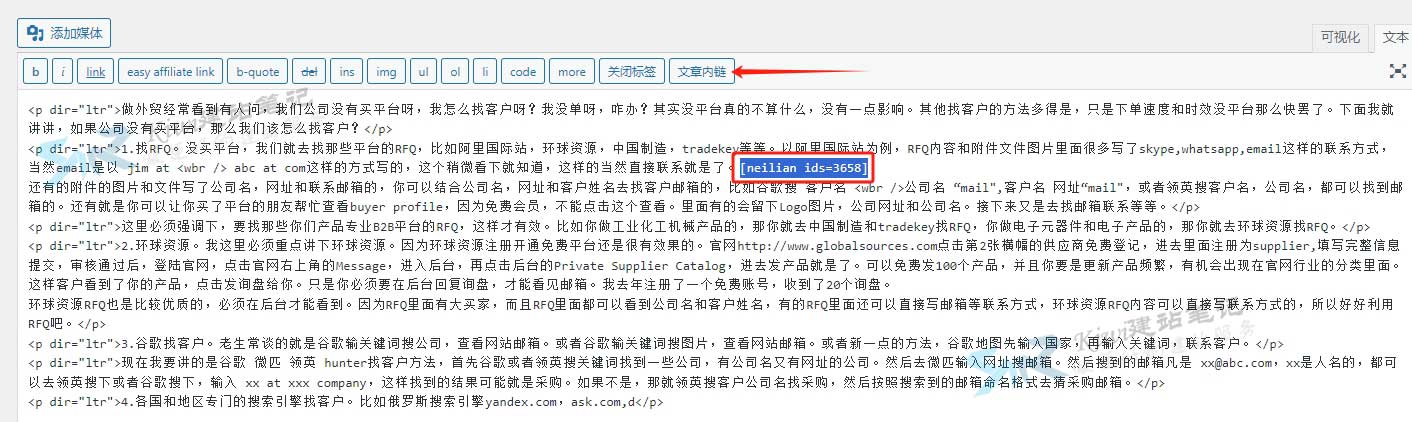
添加后的效果如下图所示:
2、可视化状态下添加快捷按钮
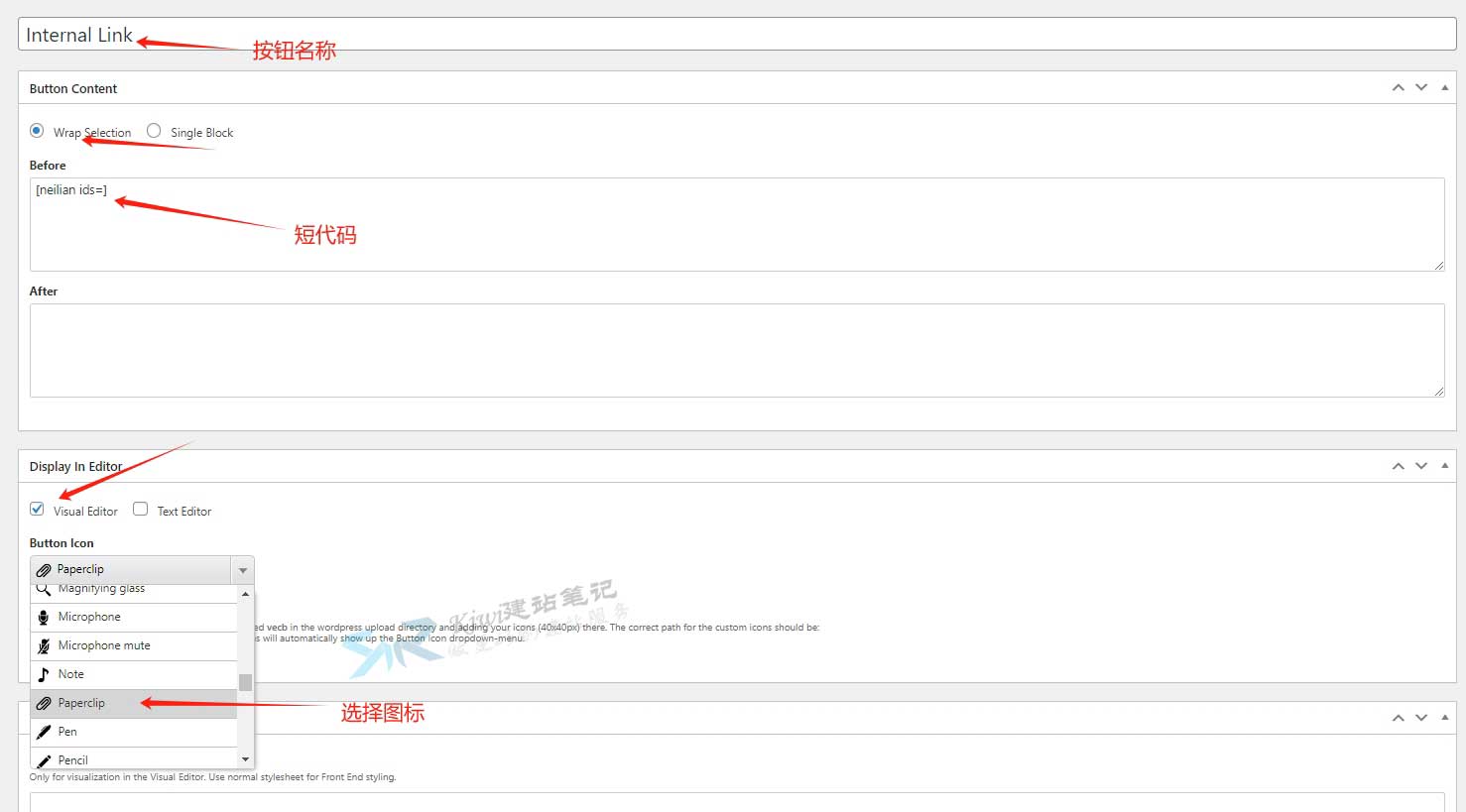
通常在编辑文章的时候,默认都是在可视化状态下编辑的,因此最好能在可视化编辑器上加入按钮。这个功能需要安装一个插件来实现,这个插件叫Visual Editor Custom Buttons。在插件市场搜索插件并安装完毕后,在网站后台左侧菜单栏下方会出现一个齿轮图标的 Visual Editor Custom Buttons。点击 Add New,创建一个 new button,然后依次填写按钮名称,选择Wrap Selection, 在Before下方的框中输入短代码。
Display In Editor下方可选择在可视化和文本中显示按钮,咱们只需要在可视化显示按钮,所以只选择Visual Editor就好了,注意:如果同时勾选了(Text Editor),那么本文第四个环节的第 1 部分“文本状态下增加快捷按钮”可跳过,否则就会重复创建了。在Button Icon下选择一个按钮图标。最后点击Publish就好了。
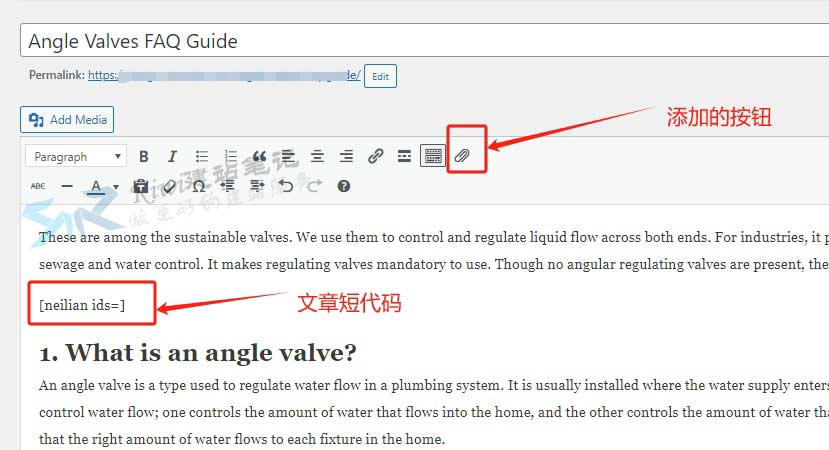
最终可视化状态下的编辑器上效果如下:
点击图标可自动插入了文章内链短代码。相当于简化了本文第三步,调用文章内链时不需要每次去输入短代码了,非常的快捷。
五、内链缩略图设置
在设置好内链缩略图之后,你可能会发现一些问题,譬如:文章摘要显示的长度不合适,标题颜色和网站配色不一致等等,接下来,针对这些问题我们一一作出解答。
1、修改文章摘要长度
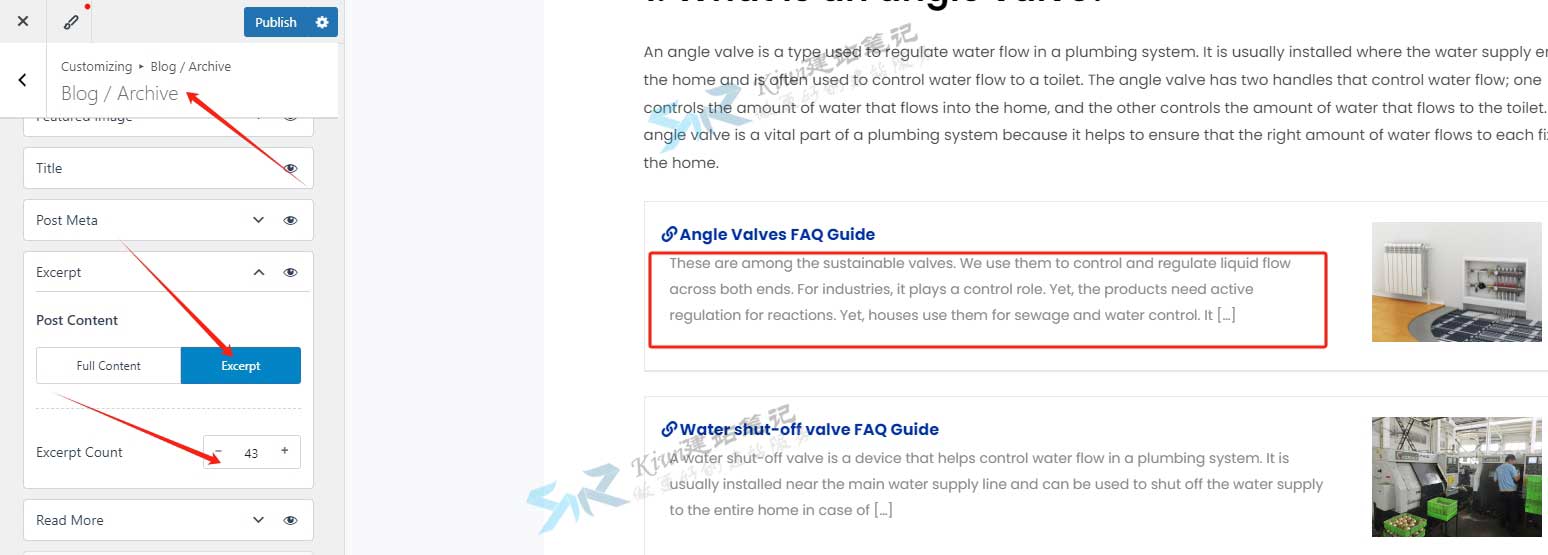
在Customize里面点击Blog>>Blog/Archive,然后往下滑你会看到Excerpt区域下的Excerpt Count后面可以调整数值,这个就是摘要显示的数字,调整到合适的长度即可。
2、修改标题颜色
在CSS样式的那个代码里面找到color:#35a56b这样的色号,然后将你需要的色号替换上去就好了。
六、总结
以上就是在WordPress网站创建带有缩略图的文章内链(短代码/添加编辑器按钮)的完整教程,看似非常的复杂,但按照教程一步步仔细的操作,就算没有任何建站经验的新手小白也能快速的完成设置。此外,Visual Editor Custom Buttons这个插件非常的好用,它不仅适用于英文网站,中文网站也同样适用,任何需要输入短代码的工作都可以用这个插件来完成,比如弹出表单按钮和下载文件按钮的短代码。