我们用wordpress建站一定会用到这款强大的wordpress表单插件,contact form 7。这款插件是一款免费的制作网站表单的工具,我们在后台制作好表单之后,把代码复制到指定的位置,就可以实现表单功能了。
说到表单工具,很多人会想到很多专业的表单服务商,例如woofu,hubspot,这类表单工具虽然功能强大,但是好用的功能都需要付费,其次就是外嵌的JS,会直接影响网站速度。有一个客户Z就特别喜欢Hubspot这类自动化营销的表单工具,结果费了好一番功夫装好之后,发现网站直接慢了2s多,打开网站要费大半天时间,后面他又很郁闷的换成contact form 7了。
利用contact form 7这款表单工具,我们可以很轻松的实现各种强大的表单效果,并且他丝毫不影响网站速度。配合好对应的插件,你还可以清楚的看到了客户发询盘的IP,浏览器,发询盘的页面等功能。如果你想要做谷歌PPC的话,还可以利用redirect跳转功能,让你可以很好的锁定转化的客户。此外,他还兼容谷歌的仿垃圾工具,这样你就不怕自己的网站收到很多垃圾邮件了。
对于新手来说,要用好这款表单工具还是存在比较多的问题的,这里Kiwi就一步一步的讲下如何使用这款强大的wordpress表单插件。
一、安装Wordpress表单插件
登陆网站后台之后,在左侧找到并点击Plugins–>Add New,这样就会进入到插件市场。在插件市场搜索栏输入contact form 7,出来的第一个结果就是我们要找的表单插件。我们点击安装并激活,这个插件就安装成功了。
图1:安装Wordpress表单插件 contact form 7
安装并激活成功之后,我们到网站后台的左侧找到Contact,点击就可以进入到表单界面了。在这里,你可以看到所有的表单,每个表单都以标题和代码的形式展示出来。在顶部,你也可以点击Add New添加新的表单。
图2:表单插件 contact form 7介绍
二、Contact form 7 表单设置
我们把鼠标放到表单名上面,就会出来Edit的按钮,我们点击Edit,就可以编辑已存在的表单。如果你想要删除表单,就选中这个表单,然后点击上面的Bulk Actions,然后选中delete功能,点击Apply,就可以成功删除你不想要的表单了。
图3:contact form 7删除表单功能
这里我以安装新表单为例,我们点击Add New添加一个新表单。如下图,我们可以看到表单设置界面是由几个部分组成的,标题区域,表单代码区域,邮箱设置区域,还有信息提示服务区域。接下来Kiwi就一个一个讲解如何对这些区域进行设置。
1、Form 区域设置
首先我们看下Form区域,你需要为你的表单输入一个标题,这个标题会直接影响你的代码情况,所以设置了就不能改了。一般主表单Kiwi通常是直接用Contact Us做标题。其次就是修改下系统默认给你的代码,如果你直接用这个代码的话,就不需要修改了。但是一般我们是需要对代码进行改进的,以便让表单更好的服务客户。
图4:Form 区域设置
考虑到很多新手站长并不懂代码,Kiwi就放一些常见实用的代码供大家参考。直接copy这个代码覆盖掉原来的代码就可以
代码1(经典代码):
<label> Your Name (*)[text* your-name]
</label><label> Your Company[text text-876]</label>
<label> Your Email (*)[email* your-email] </label>
<label> Subject (*)[text your-subject] </label>
<label> Your Message[textarea your-message] </label>
[submit “Send”]
图5:经典代码表单
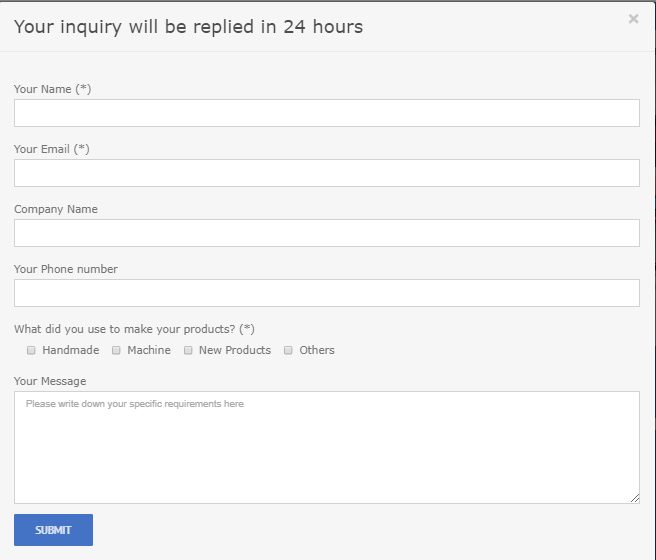
代码2(附带多选框功能表单):
<p>Your Name (*)<br />
[text* your-name] </p><p>Your Email (*)<br />
[email* your-email] </p><p>Company Name <br />
[text* company-name] </p><p>Your Phone number <br />
[text* your-phone no.] </p><p>What did you use to make your products? (*)<br />
[checkbox* checkbox-778 exclusive “Handmade” “Machine” “New Products” “Others”] </p><p> Your Message <br />
[textarea* inquiry-item placeholder “Please write down your specific requirements here”] </p><p>[submit “Submit”]</p>
图6:附带多选框功能表单
代码3(多选并排式表单):
<div id=”two-column”>
<div id=”left”>
<p>[text* placeholder “Your Name*”]</p>
<p>[text* placeholder “Departure*”]</p>
<p>[text* placeholder “Cargo Description*”]</p>
</div>
<div id=”right”>
<p> [email your-email placeholder “Your email*”] </p>
<p>[text* placeholder “Arrival*”] </p>
<p>[text* placeholder “Transportation Method*”] </p>
</div>
<p> [textarea your-message placeholder “Your Message”] </p
<p>[submit “Send”]</p
</div>
注意,此段代码需配合CSS使用。讲下面这段CSS复制到Appearance–>Customize–>Additional CSS
#two-column{
width: 100%;
}
#two-column #left{
width: 45%;
float: left;
}
#two-column #right{
width: 45%;
float: right;
}
图7:多选并排式表单
代码4 (文字内嵌进表单框):
<p>[text* your-name placeholder “Your Name”]</p>
<p>[email* your-email placeholder “Your Email”] </p>
<p> [text your-subject placeholder “Your Subject”] </p>
<p> [textarea your-message placeholder “Your Message”]</p>
[submit “Send”]
图8:文字内嵌进表单框
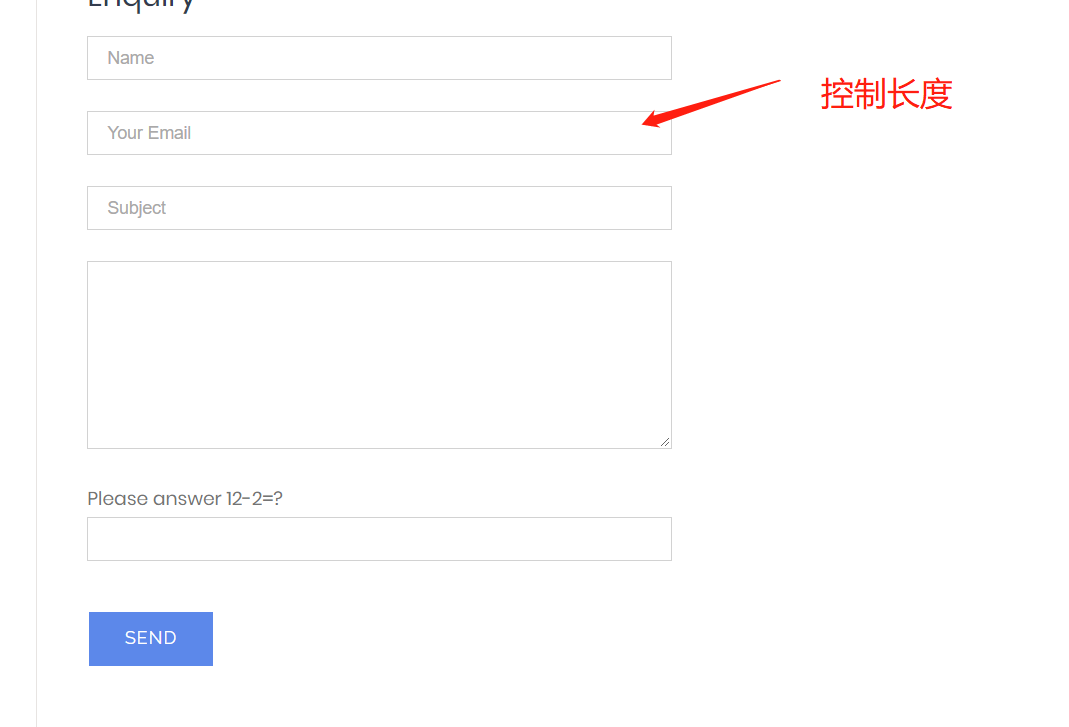
代码5 控制表格长度 :
<div style=”margin-bottom: 25px;margin-right:550px; [text* your-name placeholder “Name”]</div>
<div style=”margin-bottom: 25px;margin-right:550px;[email* your-email placeholder “Your Email”]</div>
<div style=”margin-bottom: 25px;margin-right:550px; [text your-subject placeholder “Subject”]</div>
<div style=”margin-bottom: 25px;margin-right:550px;[textarea your-message]</label></div>
<div style=”margin-bottom: 25px;margin-right:550px; [quiz quiz-372 “Please answer 12-2=?|10″]</div>
<p class=”fusion-button” style=”text-align:center;”>[submit “Send”]</p>
代码6(邮件列表表单):
<div class=”fusion-two-third fusion-layout-column fusion-spacing-yes”><label aria-label=”Email”>[email your-email placeholder “Insert your email”]</label></div>
<div class=”fusion-one-third fusion-layout-column fusion-column-last fusion-spacing-yes”>[submit “Send”]</div>
图9:邮件列表表单
2、Mail区域设置
Mail区域是设置收询盘的邮箱地址还有询盘内容显示的区域,你可以设置两个收询盘邮箱。当客户给你网站发询盘的时候,那么你这两个邮箱都可以收到询盘。正常情况下,Kiwi建议用一个私人邮箱(如gmail邮箱)和一个企业邮箱(如info@youdomain.com),这样避免当企业邮箱故障时收不到询盘的问题。
询盘显示内容主要包括客户的名字,客户的邮箱还有客户发的信息,这些需要合理设置才能全部显示在邮件里。具体设置可参考下图。
图10:Mail区域设置
3、Message & Additional Setting
Messgae是提示语,譬如当客户成功提交表单之后,系统提示你的邮件已经发送成功。当客户提交表单出现故障时,也会有相应的提示。这个提示内容一般是不需要修改的,用系统自带的就可以。
Additional Setting是放代码的地方,如果你相对表单css这些改动的话,你可以把代码放这里。一般情况下,这也不需要改动。
一般设置好Form和Mail之后,你就可以点击保存了,保存成功之后,系统会给你一个表单的代码,你copy这个代码到你想要放表单的位置,就可以成功显示出你要的表单了。
图11:Message & Additional Setting
三、询盘备份
Contact form 7本身是不具备询盘备份功能的,这里我们用Flamingo这个插件对询盘进行备份。Flamingo这个插件是 Contact Form7的作者制作的,它不仅仅可以备份询盘内容,同时还可以把发询盘的客户的ip地址,使用什么样的设备发的询盘,这个询盘又是在哪个页面收到的等等信息都备份下来。这比其他的表单备份插件更强大,又由于是同一个作者制作出来的插件,兼容性更好。
同样在左侧找到并点击Plugins–>Add New, 在插件市场搜索Flamingo,出来的第一个插件就是我们要找到询盘备份插件,点击安装并激活。
图12:询盘备份插件Flamingo安装
激活Flamingo询盘备份插件之后,你就可以在网站后台的左侧看到Flamingo的菜单栏了。你把鼠标放在Flamingo菜单栏上面,就可以看到两个选项,一个是Address book,这个地方会把过往发过询盘的客户邮箱地址都备份在这里。另一个是Inbound Messages,这个是备份询盘内容的地方,平常我们看询盘就在这里看。
图12:询盘备份插件Flamingo功能插件介绍
点击inbound messages,我们就可以看到所有的询盘,点击询盘标题,就可以看到询盘内容。
图13:inbound messages
询盘内容不仅包括了客户发的信息,还可以记录客户发询盘的时间,客户的IP,还有客户是在哪个页面发询盘的,以及客户用的什么浏览器等等。通过这些信息,我们可以判断是真实的客户发的询盘还是同行来套信息了。
图14:询盘内容
四、Contact form 7 跳转功能
做过谷歌付费广告的朋友应该知道,在设置询盘转化的时候我们需要用到表单跳转功能,这样我们就能通过转化次数统计客户发的询盘数量,进而算出我们广告的投资产出比。也就是当客户提交表单之后,他会被带到一个thank you 页面,而这个页面通常包括了我们放置的统计代码。
Contact form 7一般是不带这个功能的,我们要用到contact form 7 redirect这个插件实现表单跳转功能。同样在左侧找到并点击Plugins–>Add New,搜索contact form 7 redirect这个插件,第一个就是我们要找的插件,点击安装并激活。
图15:Contact form 7 跳转功能插件contact form 7 redirect安装
安装成功之后,我们在左侧找到Contact进入表单界面,点击编辑一个表单。我们会看到原本的表单界面多出来一个Redirect Settings的设置选项,在这个设置下面我们可以看到你可以设置跳转链接,直接把你的thank you 页面的地址放进去,点击保存即可。
图16:contact form 7 redirect插件设置
设置之后,刷新网页,测试提交下表单,你会发现提交之后你直接被带到thank you 页面了。
这里注明一下:这个只对要做付费广告的网站是必需功能,暂不打算做广告的客户可以暂时不开拓这个功能。
五、Contact form 7 仿垃圾功能设置
很多小伙伴会发现这样一个问题,当网站用的越来越久之后,你收到的垃圾询盘也越来越多。这可不是什么好事,之前有一个客户叫Kiwi帮忙改版网站,然后还特意叮嘱Kiwi不能删掉他那100多个垃圾评论,他把链接删了,就能用了。刚开始听到这些话的时候,Kiwi不由得惊讶的笑起来了,其实这些垃圾评论,垃圾询盘对网站一点用没有。在SEO的操作里,有一个留言外链,指的的你到别人的网站里留言,然后就能通过给你的用户名上的链接传递权重到你的网站。别人到你的网站上留言,其实就是拿你的网站当韭菜,这些行为需要坚决禁止的,这就是为什么要给contact form 7装上仿垃圾功能。
这里Kiwi推荐大家用谷歌的仿垃圾产品,免费又强大。在左侧找到并点击Contact–>Integration,我们可以看到能和contact form 7兼容的产品。第一个是专门用来做Email marketIng的,这里我们暂且不提。我们要用的是第二个,reCAPTCHA。
图17:Contact form 7 仿垃圾功能设置
我们点击Setup Integration,就可以看到reCAPTCHA设置界面,设置reCAPTCHA需要两个密钥。
图18:contact form 7 兼容reCAPTCHA
我们点击右上角的google.com/recaptcha的链接:https://www.google.com/recaptcha,就可以进入到密钥申请界面。
图19:google reCAPTCHA申请界面
如上图,我们点击右上角的My reCAPTCHA蓝色按钮,我们就进入到reCAPTCHA申请界面。如下图所示进行设置即可。
图20:google reCAPTCHA设置
注册成功之后,你就可以看到密钥的情况了。
图21:google reCAPTCHA 密钥
把如上图所示的两个密钥分别复制到contact form 7的兼容界面里,然后点击保存即可。
图22:contact form 7 设置reCAPTCHA 密钥界面
设置成功之后,就是这样的。
图23:contact form 7 设置reCAPTCHA 密钥成功界面
设置成功之后,你就会发现你所有的表单下面都多了个谷歌的验证码,如下图
图24:contact form 7 仿垃圾功能安装成功
好了,到这一步,contact form 7这个wordpress表单插件就完全设置完成了,大家可以好好享受contact form 7强大的表单功能。






























你好,我在表格上是有提供让顾客填写手机号,请问是如何可以设置此行列限定只允许输入某国家号码?
HI Kiwi,
感谢你的帖子。
里面关于CF7 并排的代码,我现在用起来没有效果,用的AVADA主题,WP, PHP也都是最新的,CSS的话apperance里面添加无效后,我又在avada的设置里添加,但还是不行
可能会是什么原因呢
你好,请问 form 7 发来的询盘我可以在邮件里直接回复吗?还是必须要把客户的邮箱复制下来重新写邮件?
我原来似乎可以直接回复,后来不知道为什么不可以了,必须重新写邮件,请问这是怎么回事呀?
谢谢楼主分享。按你的方式设置了防垃圾邮件,确实没有了。感谢。但用GT测试网速的是时候发现拉低了速度。提示说361.5KiB of JavaScript is parsed during initial page load. Defer parsing JavaScript to reduce blocking of page rendering., 请问这个要怎么设置呀,谢谢。
contact-form-7 再GTM里面查看不到按钮click
TAC测试状态下 也没有,求解