联系表单是WordPress网站上非常重要的一个工具,不仅可以让访问者与你取得联系,而且对于潜在客户的转化也是必不可少的。今天Kiwi给大家推荐一款联系表单的插件,它可以自定义设置表单的样式,也可以使用它自带的模板轻松快捷的创建表单,表单创建完成后,只需要将表单的短代码应用到网站的页面中,即可实现表单功能。这款插件就是Forminator,接下来,我们来讲一下这款插件的安装设置和使用方法。
一、什么是Forminator 插件?
Forminator 是一款功能强大且免费的表单插件,它自带几十种不同样式的表单模板,你可以直接选择模板快速创建表单,也可以自定义创建新的表单。还可以创建投票功能和问答测验来收集用户的意见,其中包含许多动态选项和设置。比如:你对我们哪款产品感兴趣?接下来本教程将演示如何设置完美的联系表单,并让访问者只需点击几下即可与你联系。
二、安装Forminator和创建表单
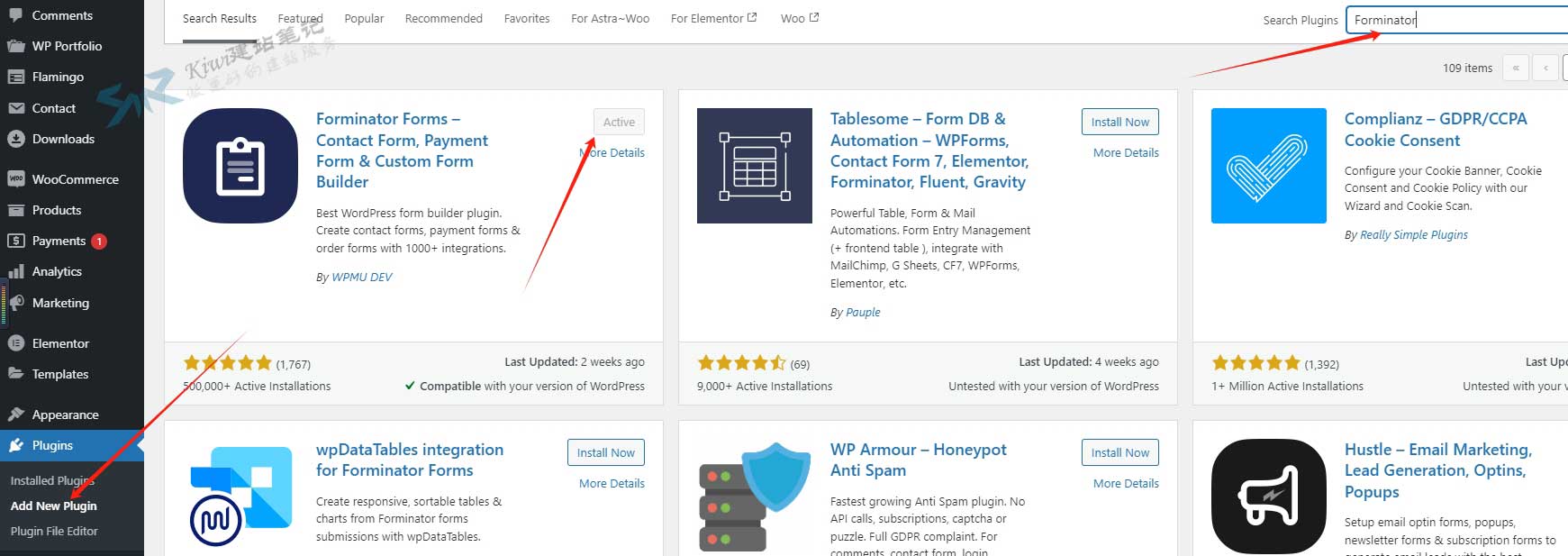
首先我们需要安装Forminator插件,在网站后台的插件市场搜索Forminator安装并激活插件。
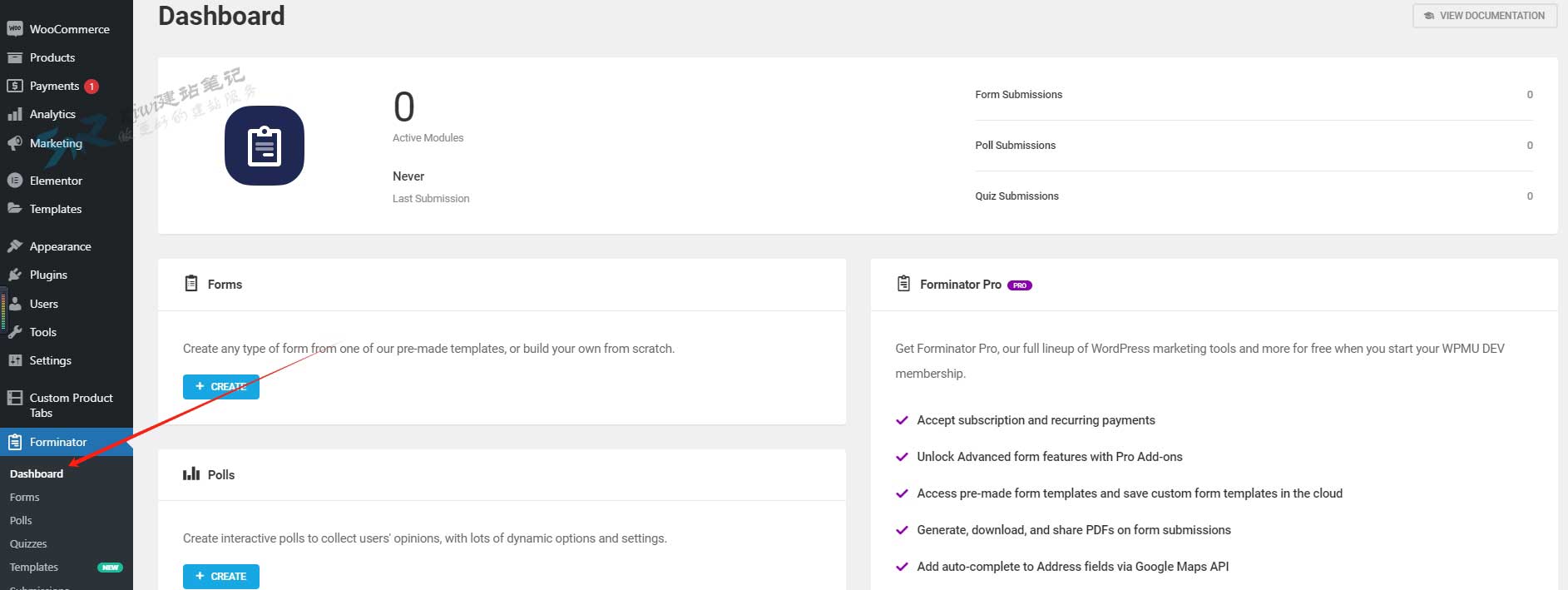
安装完成后在左侧菜单栏的下方会显示Forminator选项,然后点击Dashboard进行设置。
接下来点击Forms下的CREATE创建表单。
来到以下界面后你会看到,Forminator有多达20多款表单模板,你可以选择任意一款模板使用,也可以创建一个新的表单,我们以选择一款模板为例。
选择模板后首先给表单命名,然后点击CREATE创建表单。
创建完成后你会看到此表单包含联系表单所需的所有要素: 名字、电子邮件地址、电话号码、消息和发送消息.
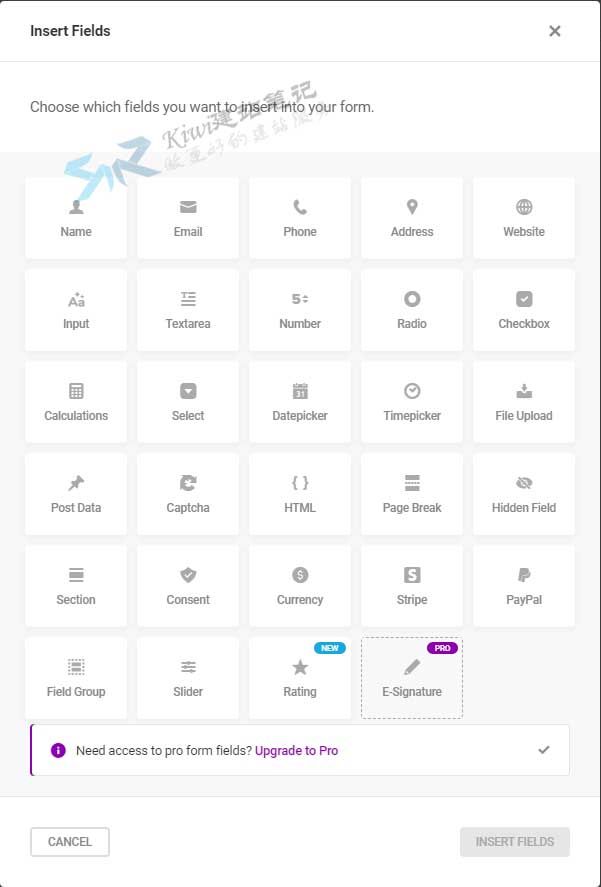
如果以上表单选项符合你对表单的要求,只需直接点击发布即可,如果你还想增加其它选项,可点击+INSERT FIELDS添加更多字段并进行相应编辑,Forminator 提供可在任何 WordPress 页面、帖子或可接受的小部件上使用的短代码.
Forminator 会自动与你的管理员电子邮件同步,因此当用户选择加入时,你会收到邮件通知.
创建完成后你即将拥有一个可以收集信息并在你的网站上使用的表单,就这么简单。
三、设计调整表单外观
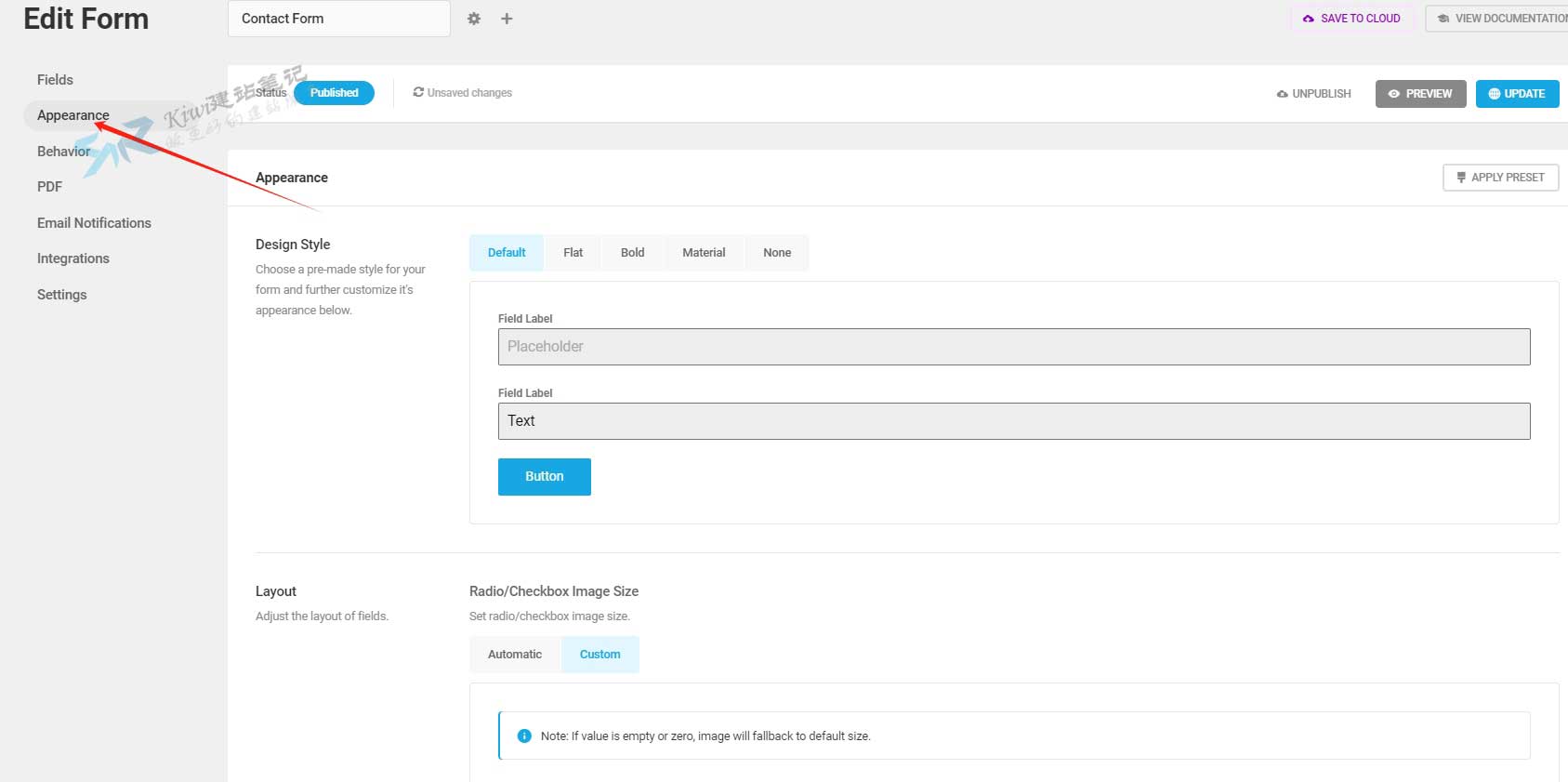
在Appearance外观选项中,你还可以设置调整表单的外观,在使用颜色、字体、自定义 CSS 等调整联系表单的外观时,Forminator 为您提供了很大的灵活性,设计风格区域带有预制的风格.
在设计风格选项中,你可以使用默认、扁平、粗体、材质等选项来调整设计样式,或者你可以选择无.
在布局选项中,你可以设置设置单选按钮/复选框图像大小。
在颜色选项中,你可以调整更改它的颜色,以符合你网站上的配色。调整表单的许多元素的颜色,例如表单容器、提交指示器、字段基础等等.或者使用默认颜色.
在字体选项,你可以在字体中更改许多字体级别,Forminator 的字体选项包括继承主题的字体,或者你可以自定义这些。
任何这些字体都可以通过 Google 字体用自定义字体覆盖,你可以轻松更改字体大小和粗细.
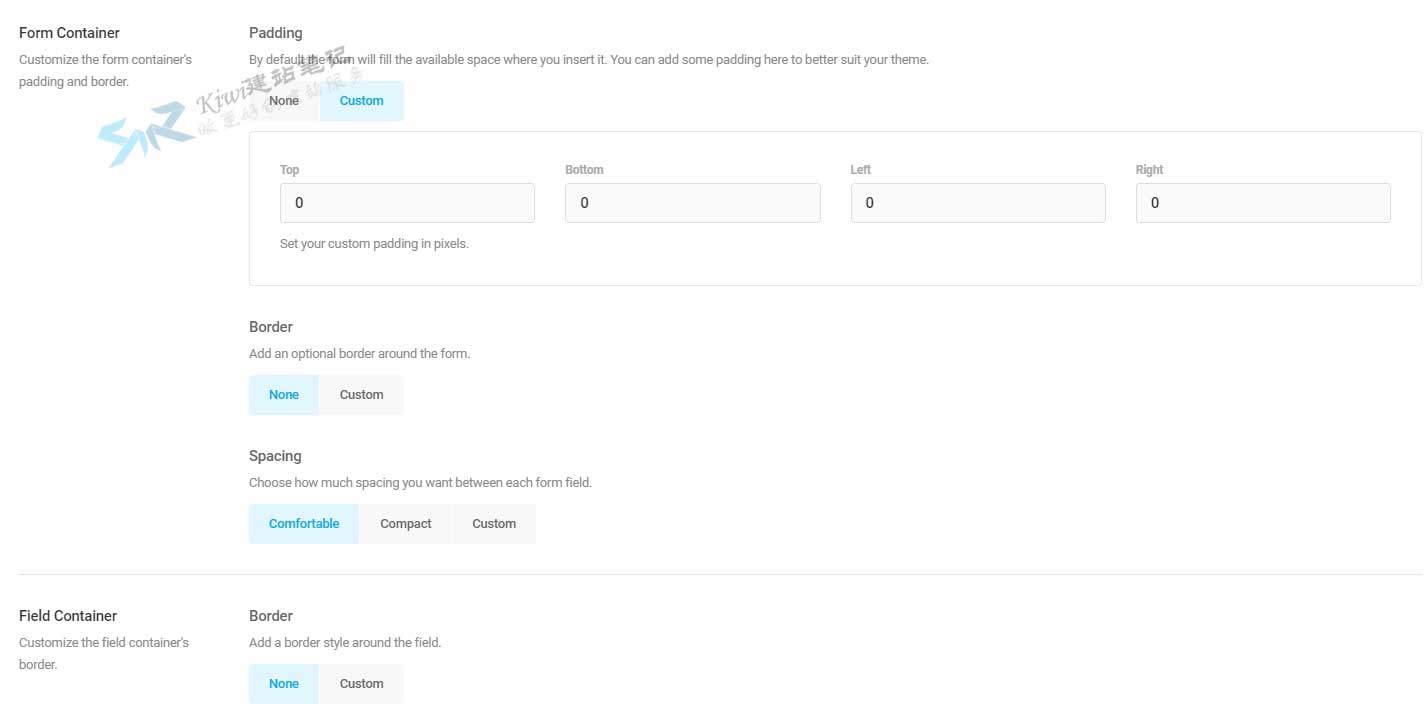
在表单容器选项中,你可以自定义表单容器的边框和内边距,除此之外,你还可以调整半径、厚度和样式。在间距区域,你可以使用舒适、紧凑或自定义选项调整间距—您将在其中输入以像素为单位的间距.
要进一步进行设计,请添加自定义 CSS 以进行更高级的修改.
四、表单行为
联系表单的行为是你的表单在用户填写和点击提交时的运作方式,能够以你喜欢的任何方式编辑和修改关键点,让你可以控制联系表单的行为.
首先,你可以调整提交行为.使用内嵌消息、重定向到特定网址或在提交时隐藏表单来修改提交行为,你还可以自定义消息并设置自动关闭成功消息的时间(以秒为单位)(表示表单提交正常).
Forminator 允许你选择重新加载页面的方法,你可以使用 AJAX 发送表单而无需重新加载页面或重新加载页面.
验证方法适用于你选择验证的字段,此功能显示了用户提交时这些行为的行为,当用户使用 Ajax 或在服务器端使用 PHP 提交表单时是否运行验证检查,并在页面重新加载后返回任何错误消息.
此外,还有一个提交指示器功能,可显示加载程序是否已激活.
还有用于启用自动填充、安全(仅限蜜罐保护和登录提交)和生命周期的选项,Lifespan 允许你的表单在特定日期或在提交一定数量后到期。
五、电子邮件通知
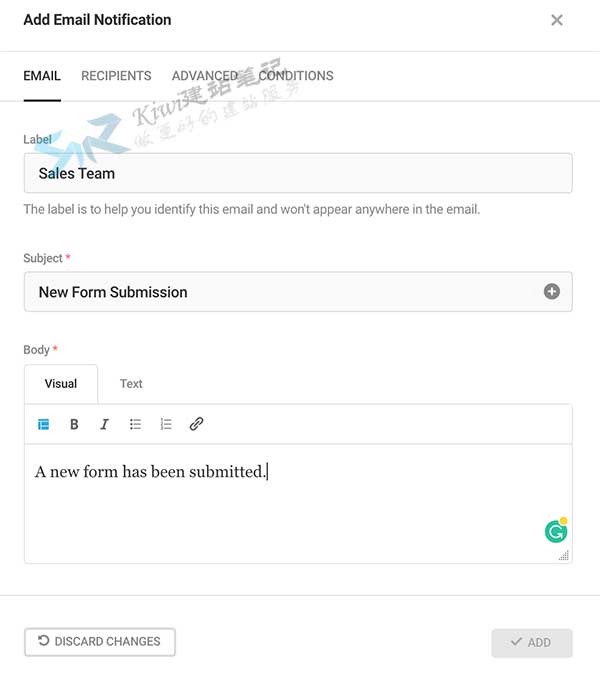
使用电子邮件通知,只需点击几下,即可为你的管理员和网站访问者自定义电子邮件通知.
你可以创建在提交表单时发送给你的管理团队或任何指定电子邮件地址的电子邮件.
还有用于抄送电子邮件、BBC 电子邮件、回复电子邮件的高级选项。此外,你可以根据用户输入和规则添加条件以进行其他自定义.
六、集成
通过与流行的 3rd 方应用程序集成进一步推进表单,你可以将特定表单的数据发送到连接的第 3 方应用程序,例如 MailChimp, FortressDB、Slack 等等。这一切都在 Forminator 的仪表板中完成。Forminator 将向你显示你可用的已连接应用程序列表;从那里,你可以通过点击加号和激活应用来激活它以与表单连接. 表单中的所有联系人都可以直接进入 MailChimp.
每个应用程序都会有不同的提示以使其同步,并会引导你准确了解如何进行同步,完成后,你的表单将与应用同步,并相应地工作。
你可以随时连接和断开与任何 3rd 方应用的连接,第 3 方应用非常适合通过电子邮件提供商进行持续营销、将信息存储在云上等等。
七、设置
在设置中按照你的标准控制你的数据存储,使用设置,你可以通过禁用数据库中的任何提交来控制数据存储。如果未启用,所有提交将默认存储.
你还可以在隐私设置中自定义你希望在特定时间内保留表单提交的时间。最后,还有一些选项可用于处理帐户删除请求并保留在表单被删除时提交的文件.
以上设置完成之后,你可以预览你的表单,点击表单后面齿轮图标下的预览,即可预览你的表单。
八、在网站上创建多级表单
如本文开头所述,当你把表单创建好了之后,Forminator 就会为你提供一个短代码,你可以将其粘贴到 WordPress 页面、帖子中,或可接受的小部件来显示你的表单,接下来看如下操作。
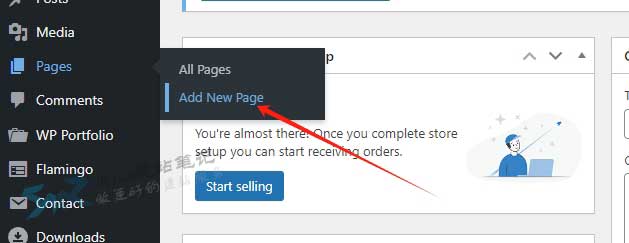
首先我们创建一个显示表单的页面。
进入页面编辑后使用Elementor编辑器添加一个Shortcode短代码元素。
然后复制表单的短代码。
将复制好的短代码粘贴到页面短代码元素中,最后点击更新页面。
表单页面创建好了之后,我们可以将这个页面的链接放到按钮或内链中,只要访问者点击按钮或内链即可跳转到表单页面。
九、总结
你可以根据自己的需要随时更改、编辑和调整你的表单,并且更改后的表单将自动更新到你通过短代码添加表单的任何位置。以上就是Forminator表单创建和设置的完整教程,看似有点复杂,但只要跟着教程一步步操作,你也能轻松快速的创建多级表单,