很多Avada建站新手对子主题不太了解,在日常的建站中,很多人也压根没用过Avada子主题。Avada主题分为父主题和子主题,一般情况下,我们确实也不需要用到子主题,只有那些喜欢用代码CSS去DIY主题实现特有功能的建站爱好者,担心主题升级会覆盖掉他写的代码,这个时候,就会选择用子主题去放他写的代码。这样无论后续主题怎么更新,都不会覆盖掉他写的代码,确保他DIY的主题功能不会失效。
一般你购买完成Avada主题并下载所需的主题包之后,就可以开始安装Avada主题了。(如果你是Wordpress建站新手,不知道如何安装主题和插件,可以参考这个教程:如何给WordPress安装主题和插件?)这里Kiwi先来科普给大家一下Avada父主题和子主题的区别,以及如何获得子主题。
一、Avada父主题与子主题
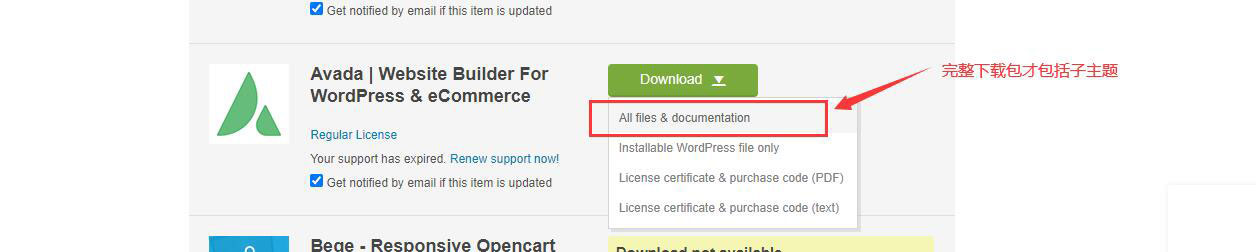
如果你需要用到子主题,那么在下载主题包的时候,一定要选择All files & documentation的主题包。很多新手会为了方便,直接选择第二个,也就是Installable Wordpress file only,这个安装包默认下载的是父主题。这也是很多新手会经常来问Kiwi,为什么我的安装包里没有你教程里说的子主题安装包呢?就是这个原因,你下载的时候就下载错了。
通过下载Avada完整的主题包,你在下载的Avada主题文件包的Avada Theme里面,包含了两个可安装的主题文件压缩包,父主题Avada和子主题Avada-Child-Theme。
- 父主题Avada:即Avada原生的主题程序安装包,包含了构成Avada主题能够正常运行使用的所有文件。
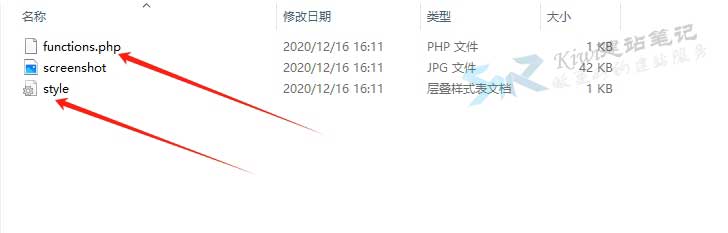
- 子主题Avada-Child-Theme:主要包含style和functions.php这两个重要的文件,相当于是从父主题中的这两个相应的文件中各自拷贝了一份副本出来。
二、子主题有什么作用?
Avada子主题与父主题的功能和样式完全一样,但是Avada子主题的灵活之处就在于它允许你对网站进行代码和自定义的优化和修改。在子主题的style文件或者 functions.php文件做出修改后将会立即生效于网站,但同时又不会影响并更改父主题中的相关文件。因此,使用Avada子主题的好处就在于,在子主题中自定义优化添加的PHP函数代码或者CSS样式代码等修改不会随着Avada父主题的更新而被覆盖丢失掉。
如果你直接在父主题中做代码层面的修改的话,那么当你应用并更新主题版本时,这些修改就会被覆盖掉,而且可能会出现你修改的代码文件与更新后的主题产生冲突,导致网站出现乱码或者网站打不开的情况。所以如果你需要对Avada主题做代码层面的修改,最好是使用子主题,如果没有代码修改优化的需求的话,则不用安装子主题,直接安装应用父主题就行。接下来,我们来看一下父主题和子主题时如何安装的。
三、安装父主题与子主题
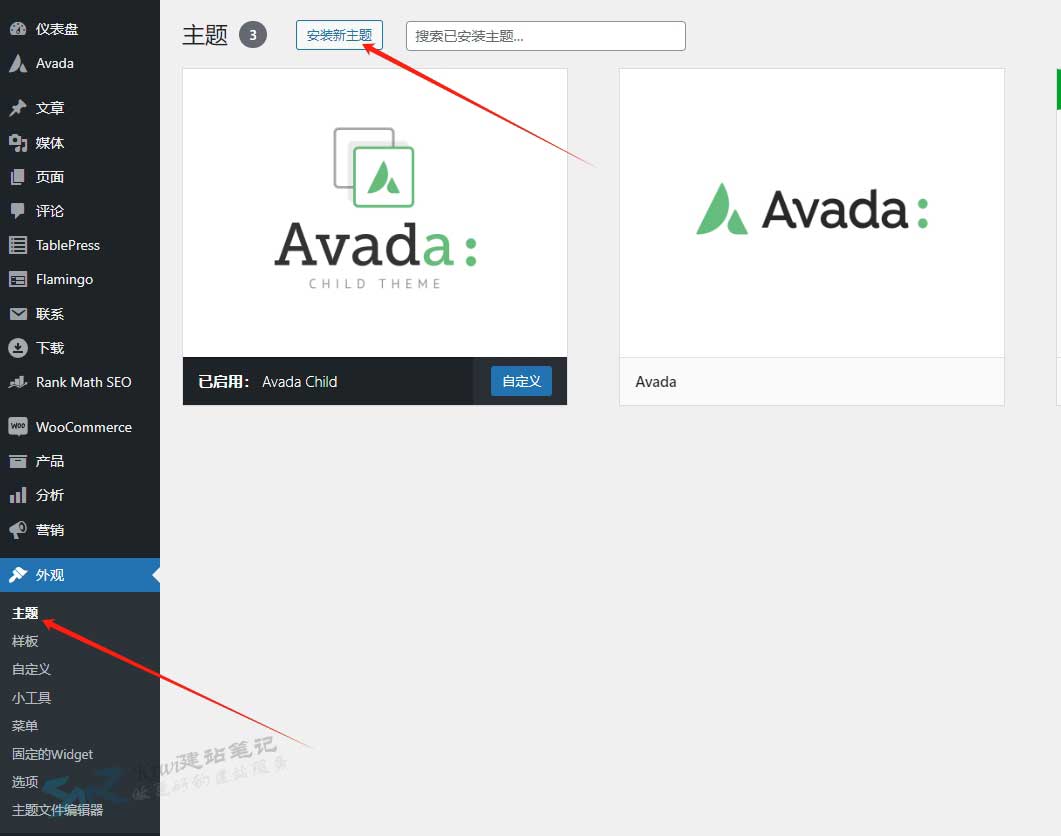
我们来演示一下同时安装Avada父主题与子主题并激活应用Avada子主题,在下载的Avada主题文件包中,找到Avada(父主题)和Avada-Child-Theme(子主题)这两个主题文件安装包。然后进入Wordpress网站后台,在左侧的菜单栏中,点击外观>>主题,然后点击 安装新主题。
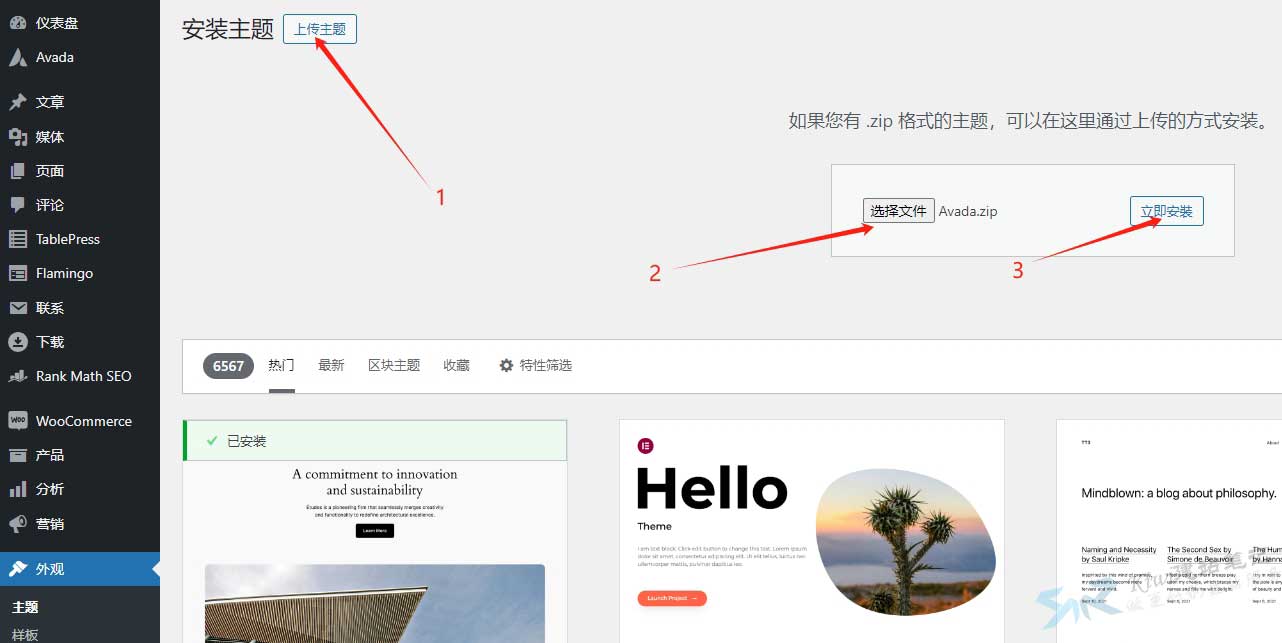
来到以下页面后点击上传主题,然后点击选择文件,先上传父主题文件安装包,最后点击立即安装,安装完成后先不要激活主题,接着再继续上传子主题文件安装包,待子主题文件安装包上传完成之后再点击激活启用子主题即可。
四、安装Avada Builder和Avada Core插件
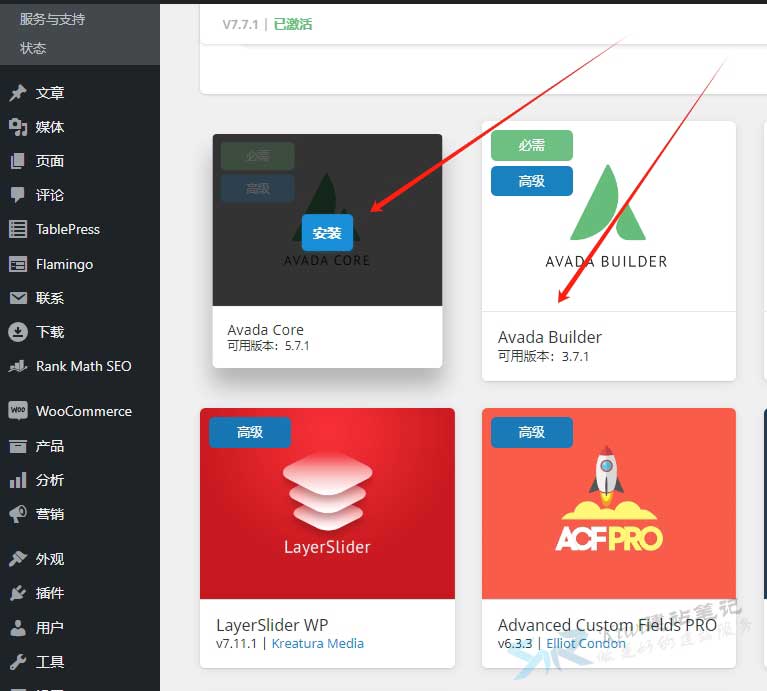
在安装完成Avada主题之后,系统会提示你安装Avada Builder和Avada Core这2个插件,根据提示点击转至插件管理即可。
来到以下界面后,选择Avada Builder和Avada Core这2个插件安装并启用,安装完成之后就可以使用Avada主题搭建网站了。
五、总结
子主题并非必须要使用的建站工具,如果你喜欢用CSS代码去DIY网站的功能,那么就安装一个Avada子主题就行,这样可以避免因为主题更新代码被覆盖导致功能失效的问题。但是如果你不需要用到CSS这些,那么就不太建议使用子主题,因为很多插件在更新的时候,无法更新到子主题,长期下来有可能会造成网站不兼容的问题。