今天Kiwi在使用Elementor建站时遇到导入网站模板时不显示页面版块或缺失版块的情况,经过仔细研究发现,是因为被导入的模板用的是早期V3.12版本之前的Elementor搭建的,随着Elementor的持续更新,早期版本所搭建的Section版块并不适用于现在的Elementor新版本的Container,所以就会造成版块不显示或缺失的情况。
如果新手朋友建站遇到此类问题不知道如何处理,就无法使用模板快速的搭建网站,需要耗费大量的时间重新一步步搭建所有版块,所以很是让人头疼,为了避免新手朋友们遇到此类情况不知道如何解决的问题,Kiwi觉得很有必要将这个问题的解决方案分享出来,希望能够帮到有需要的朋友。
一、启用Elementor Container
如果你是早期Elementor版本,那你可以通过Elementor设置中的Features选项下面将Flexbox Container设置为开启状态,并保存设置。Elementor V3.13版本之后默认是开启Flexbox Container,你只要更新到V3.13版本之后就无需额外操作去启用该功能。
首先你需要将你的Elementor和Elementor Pro插件升级到最新版本。
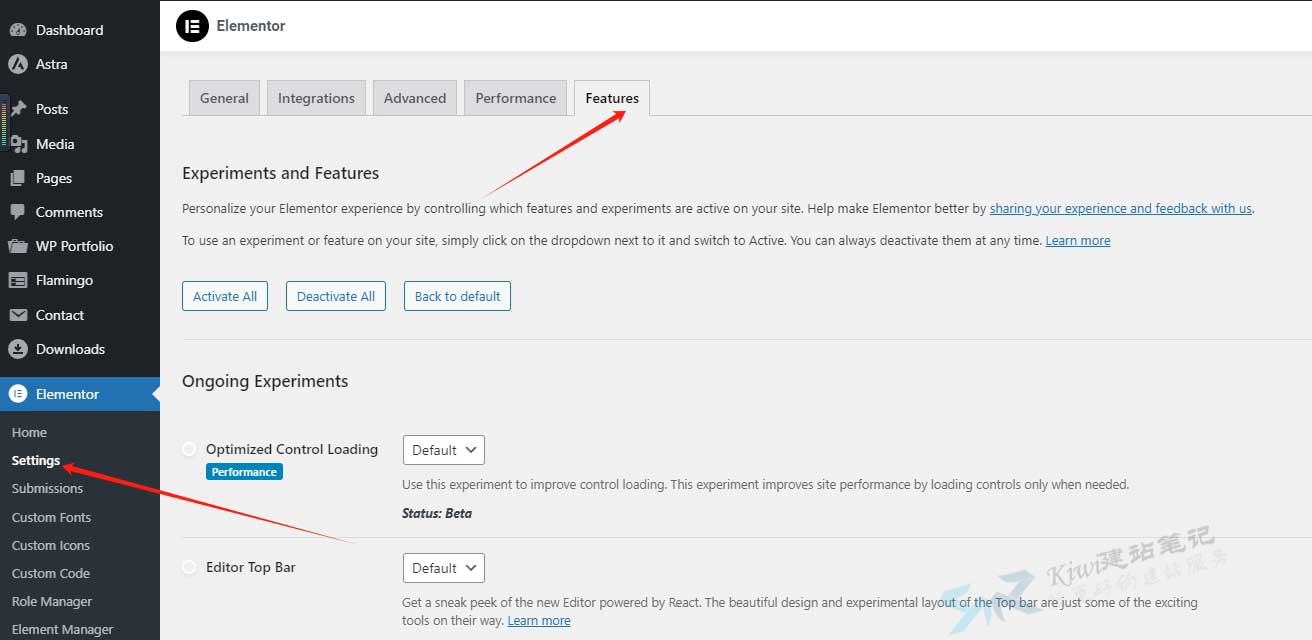
插件升级完成之后,点击Elementor下面的Settings,然后点击Features
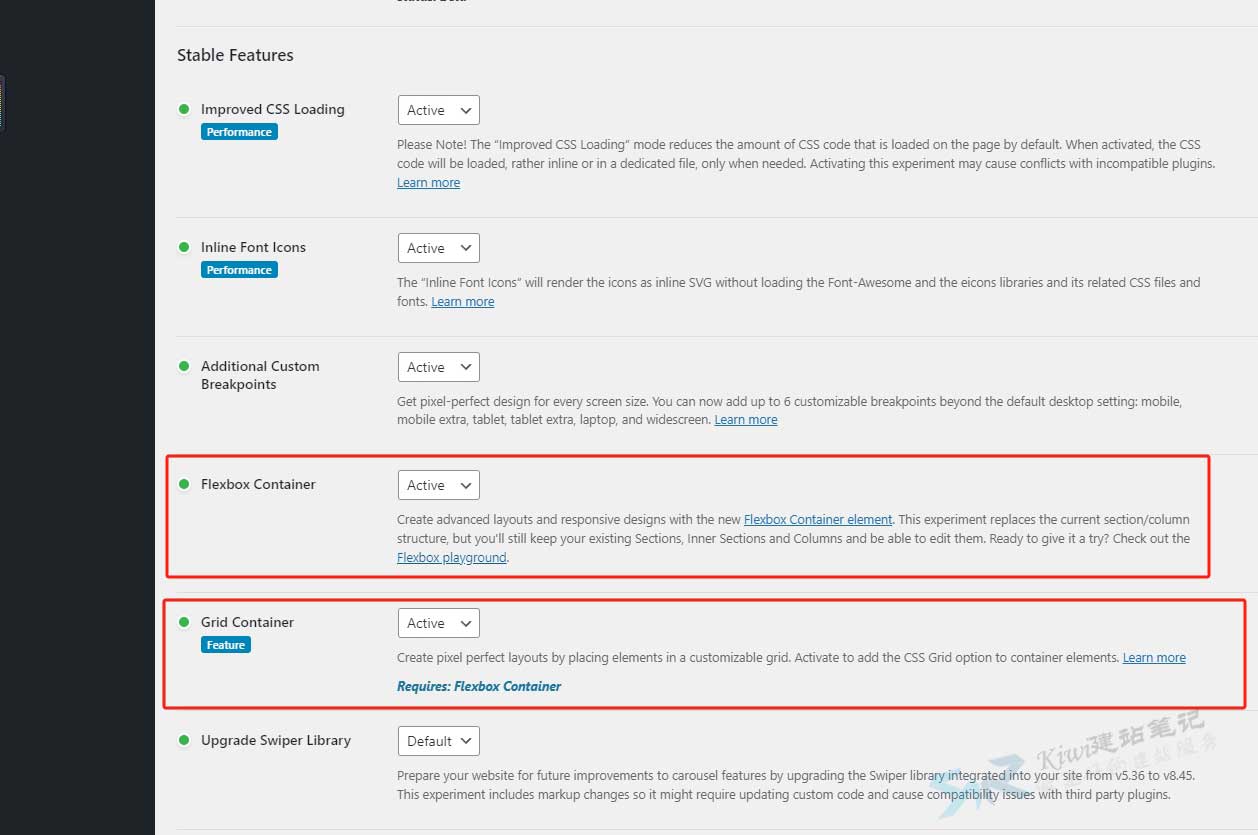
来到以下界面后,将Flexbox Container和Grid Container设为Active,最后点击保存设置。
二、将Section转换为Container
文章开头我们讲到导入V3.12版本之前的Elementor搭建的模板才会造成版块缺失或不显示的情况,因为V3.12版本之前的Elementor搭建的版块是Section,我们需要将Section版块转换成Containner,具体看如下操作:
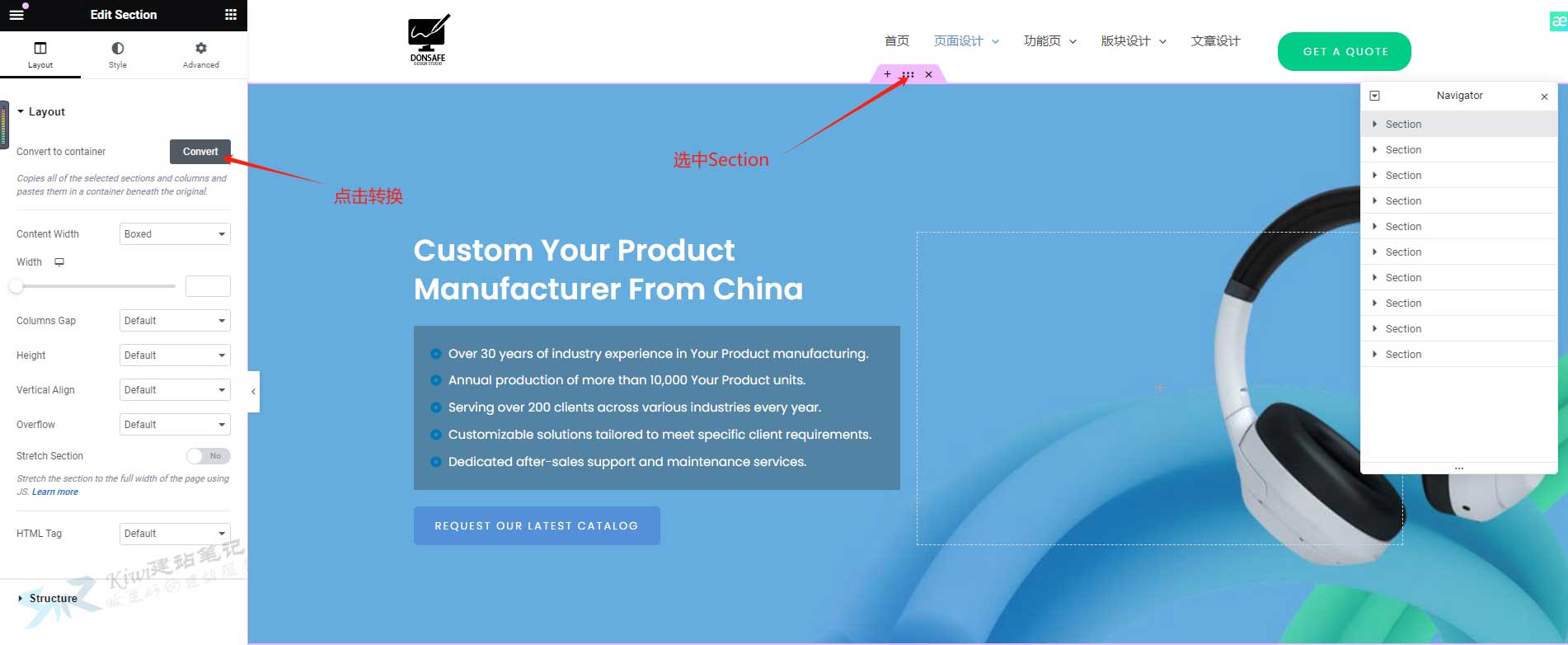
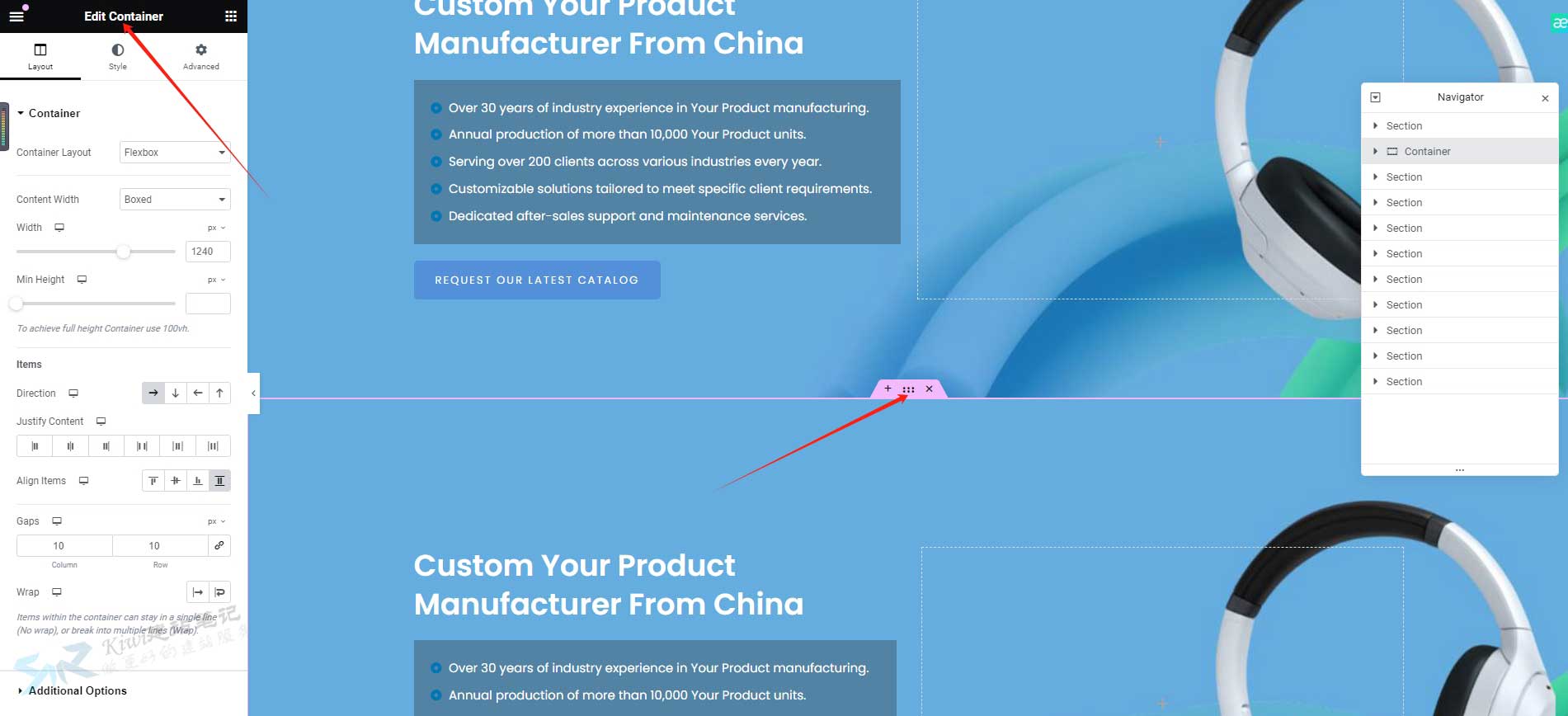
我们可以看到下图是老版本Elementor搭建的Section, 选中需要转换的Section,然后点击Convert进行转换。
转换之后,会在转换的Section版块下方自动复制生成一个一模一样的Container版块,然后我们将上面的Section版块删除掉即可完成Section到Container的转换。
注意:Elementor目前不支持整站一键Section转换为Container,需要手动一个个去转换。另外,一旦转换成功之后将不可恢复到Section。
三、总结
Elementor新版本中的FlexBox Containner布局相对旧版的Section更加强大且灵活多变。可能刚开始使用会觉得设置项目相对Seciton来说更加复杂,会不太适应,但是用熟悉之后,你会更加喜欢Container的。按照以上教程操作先将Elementor Container启用,然后将版块从Section转换为Container之后再保存为模板,然后将模板导入网站中将不会存在模板缺失和不显示的情况。