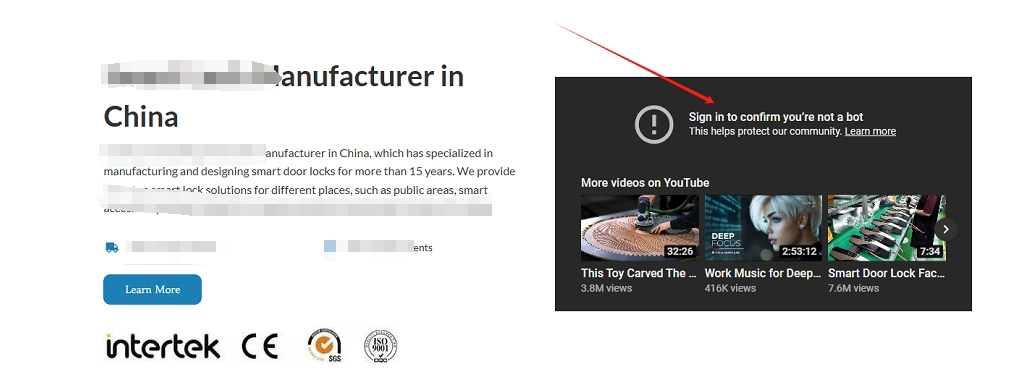
最近很多外贸小伙伴发现自己网站上放的Youtube视频,播放时需要登录才行,或者直接显示无法播放,请到Youtube上观看, 如下图所示。
这个情况好像是去年年底,Youtube改了政策导致的,我们一度也没有好的办法,对于视频多的的外贸网站,我们都推荐他们自己去买那种付费的视频托管服务。但是大多数的外贸网站,就几个视频,买视频托管服务也不划算,所以托管也解决不了他们的问题。后来我们找了很久,找到了下面这个方法,暂时可以解决Youtube需要登录才能在网站上播放的问题。
一、Youtube视频无法播放原因分析
过去我们要在网站上播放Youtube视频,是直接把Youtube的视频链接嵌入到网页中即可。现在政策更改之后,直接使用链接会导致视频出现需要登录Youtube账户才能播放,并且点击进去,发现直接跳转到Youtube网站了。因此,如果想要在网站上播放视频,直接插入Youtube视频链接是行不通了,经过测试,我们发现使用Youtube的视频播放代码嵌入网站页面可以实现视频的正常播放效果。
下面的视频就是我们使用嵌入视频播放代码实现的Youtube在网站页面播放的效果:
二、如何获取视频播放代码
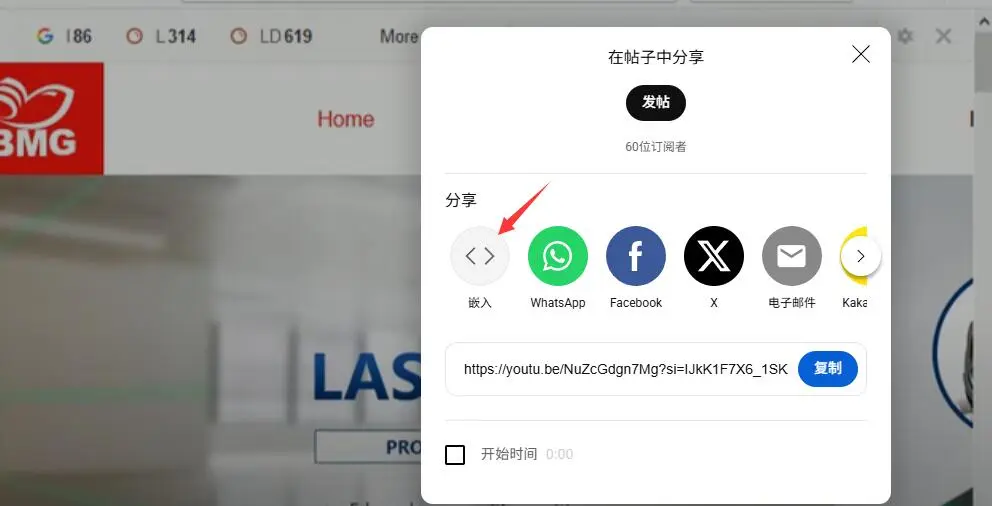
打开我们要播放的Youtube视频,然后点视频下面的“分享”按钮。
在弹出的对话框,选择并点击“嵌入”按钮。
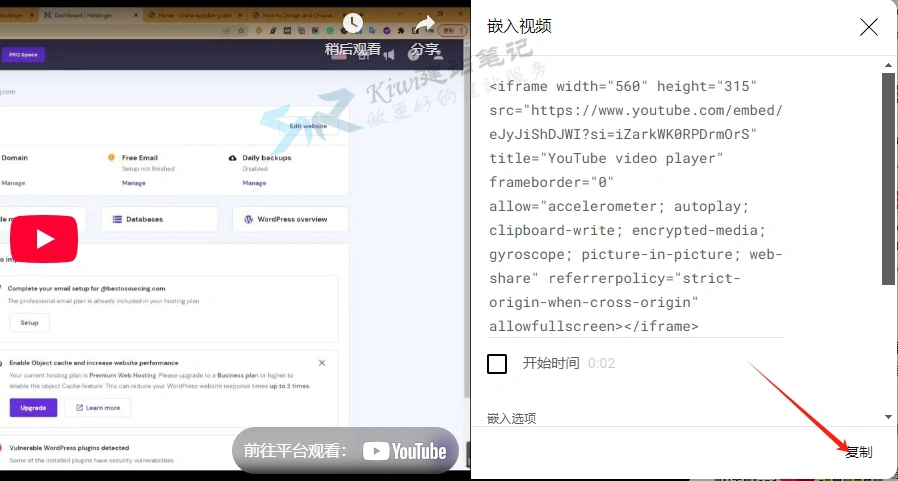
这样Youtube就会弹出一个对话框,左边是视频,右边则是分享的代码。我们点击右下角的“复制”按钮即可复制嵌入代码。
复制好代码之后,我们把这个代码嵌入到网站对应的页面中去,即可实现Youtube在网站页面中播放的效果。
三、嵌入Youtube视频代码
获得Youtube视频代码之后,我们需要把视频插入到对应的页面中去,常用的是Post文章页和我们的Page页面。他们的嵌入代码的形式并不相同,这里Kiwi分别演示下要怎么去嵌入代码。
1、如何在文章中嵌入Youtube视频代码
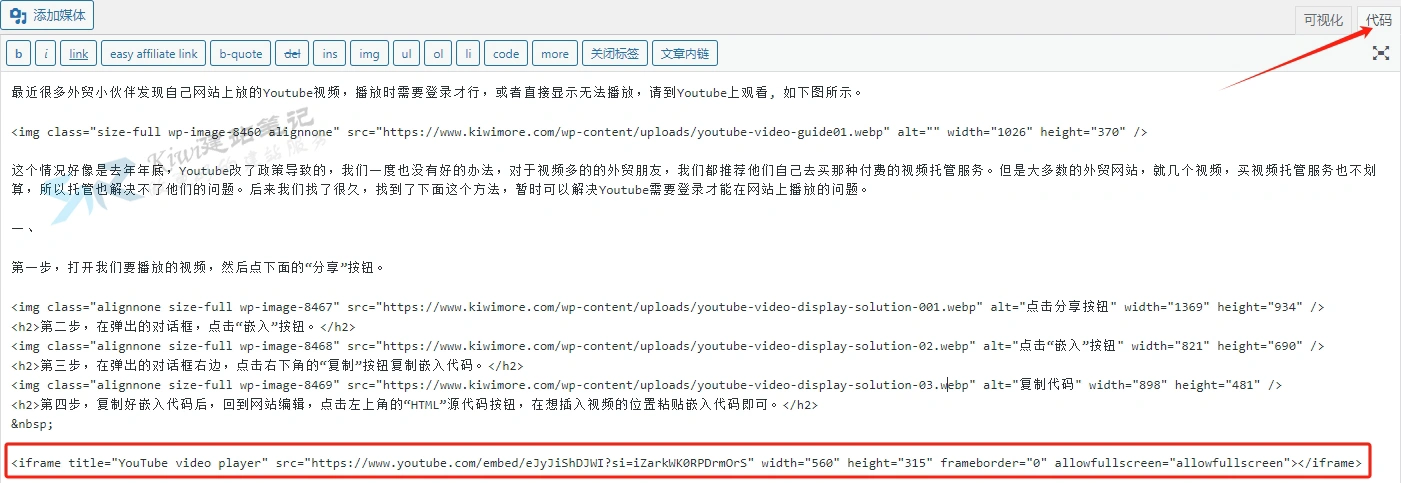
复制好嵌入代码后,回到网站文章编辑界面,点击右上角的“代码”切换为代码模式,在想插入视频的位置粘贴嵌入代码即可。
 2、如何在Page页面中嵌入视频代码
2、如何在Page页面中嵌入视频代码
在Page页面中,这里我们可以使用主题自带的Code元素来嵌入代码。所有的主题和建站程序都会提供专门放置代码的元素,这里Kiwi以当前外贸人常用的Elementor和Avada程序来给大家演示。
1)Avada建站
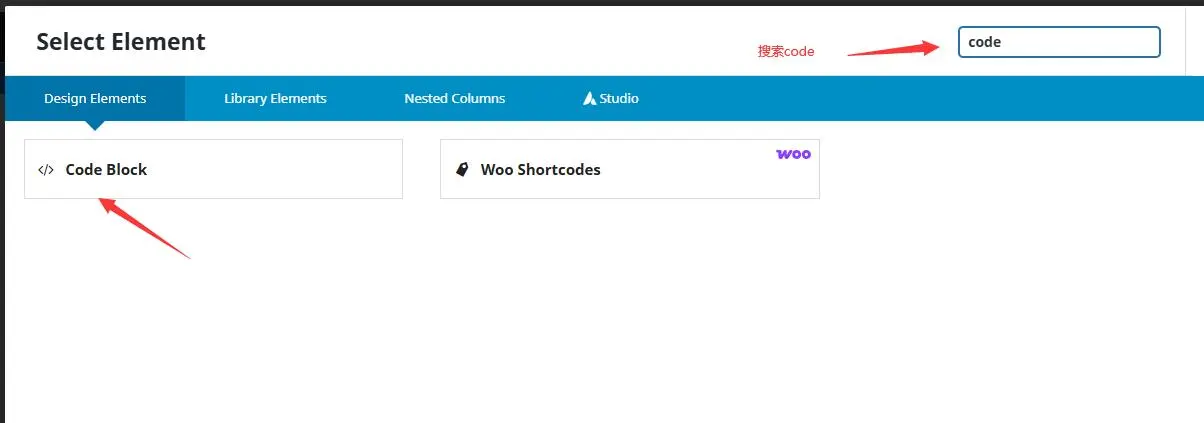
如果使用Avada主题建站,直接在元素中搜索code,就会出来Code Block这个元素,点击添加,然后把视频代码放进去即可。
2)Elementor建站
如下图所示,进入Elementor编辑界面之后,在元素库中搜的code,第一个就是我们要的元素。把它拖动到页面中去,然后把视频代码放进去即可。
四、结论
以上就是解决Youtube视频无法在Wordpress网站上直接播放的解决方案,只需简单几步操作,通过嵌入视频代码的方式到Wordpress网站,即可解决Youtube视频无法在Wordpress网站上播放的问题。






 2、如何在Page页面中嵌入视频代码
2、如何在Page页面中嵌入视频代码